Textures
Una texture è un'immagine che viene utilizzata per colorare la superficie di un mesh. Può essere usata per aggiungere dettagli a un oggetto 3D.
Una texture viene applicata a un mesh utilizzando un material. Il material definisce come la texture viene applicata al mesh e come interagisce con la luce.
useTexture
L'hook useTexture di Drei viene utilizzato per caricare una texture da un file. Restituisce un oggetto Texture che può essere utilizzato in un material.
Carichiamo il file texture dal pacchetto iniziale situato in public/textures/:
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
La texture viene applicata al mesh utilizzando la proprietà map del material.

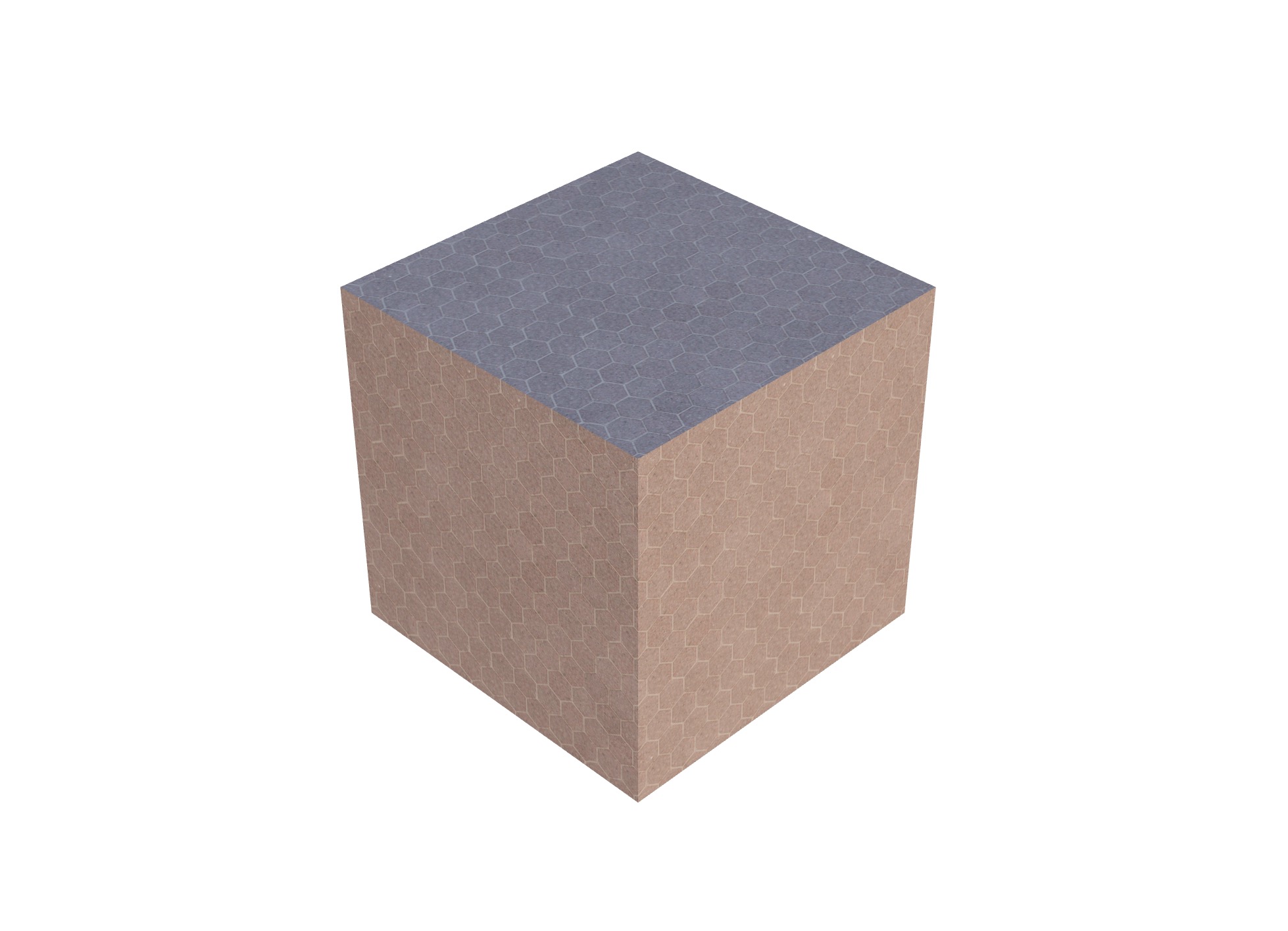
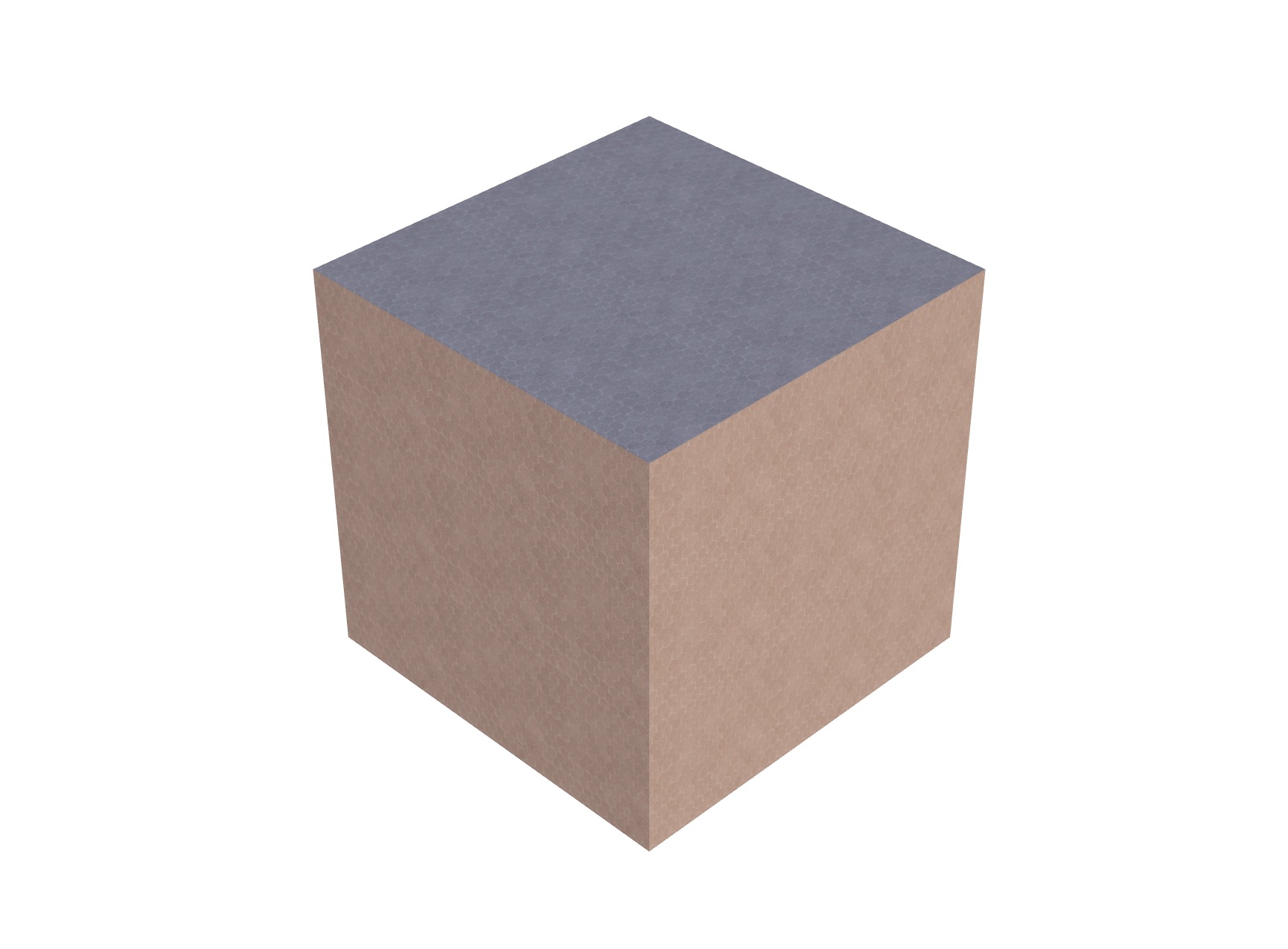
La nostra texture di ciottoli è applicata al cubo.
Come abbiamo visto con useGLTF, useTexture sotto il cofano utilizza useLoader con TextureLoader per caricare la texture.
Se vogliamo scalare la texture, possiamo usare la proprietà repeat della texture:
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
Le proprietà wrapS e wrapT definiscono come la texture viene ripetuta sul mesh. Di default, la texture è ancorata al bordo del mesh. Qui utilizziamo RepeatWrapping per ripetere la texture.

La nostra texture è ripetuta 3 volte sul cubo.
Se invece vogliamo allungare la texture, possiamo diminuire il valore di repeat:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.