Ottimizzazione
I siti web 3D possono essere esigenti in termini di prestazioni. È importante tenere a mente che non tutti gli utenti dispongono del medesimo dispositivo.
Alcuni hanno dispositivi di fascia alta con una GPU potente e uno schermo a alta risoluzione, mentre altri hanno dispositivi di fascia bassa con una GPU debole e uno schermo a bassa risoluzione.
Per garantire che un massimo di utenti possa godere delle tue app web 3D al meglio, è necessario ottimizzarle ed evitare calcoli non necessari.
In questa lezione, vedremo diverse tecniche per ottimizzare i nostri progetti React Three Fiber e alcuni trabocchetti comuni da evitare.
Draw calls
Nella grafica 3D, una draw call è un comando inviato alla GPU per indicare all'API grafica cosa disegnare e come disegnarlo.
Più hai draw calls, più lavoro deve fare la GPU.
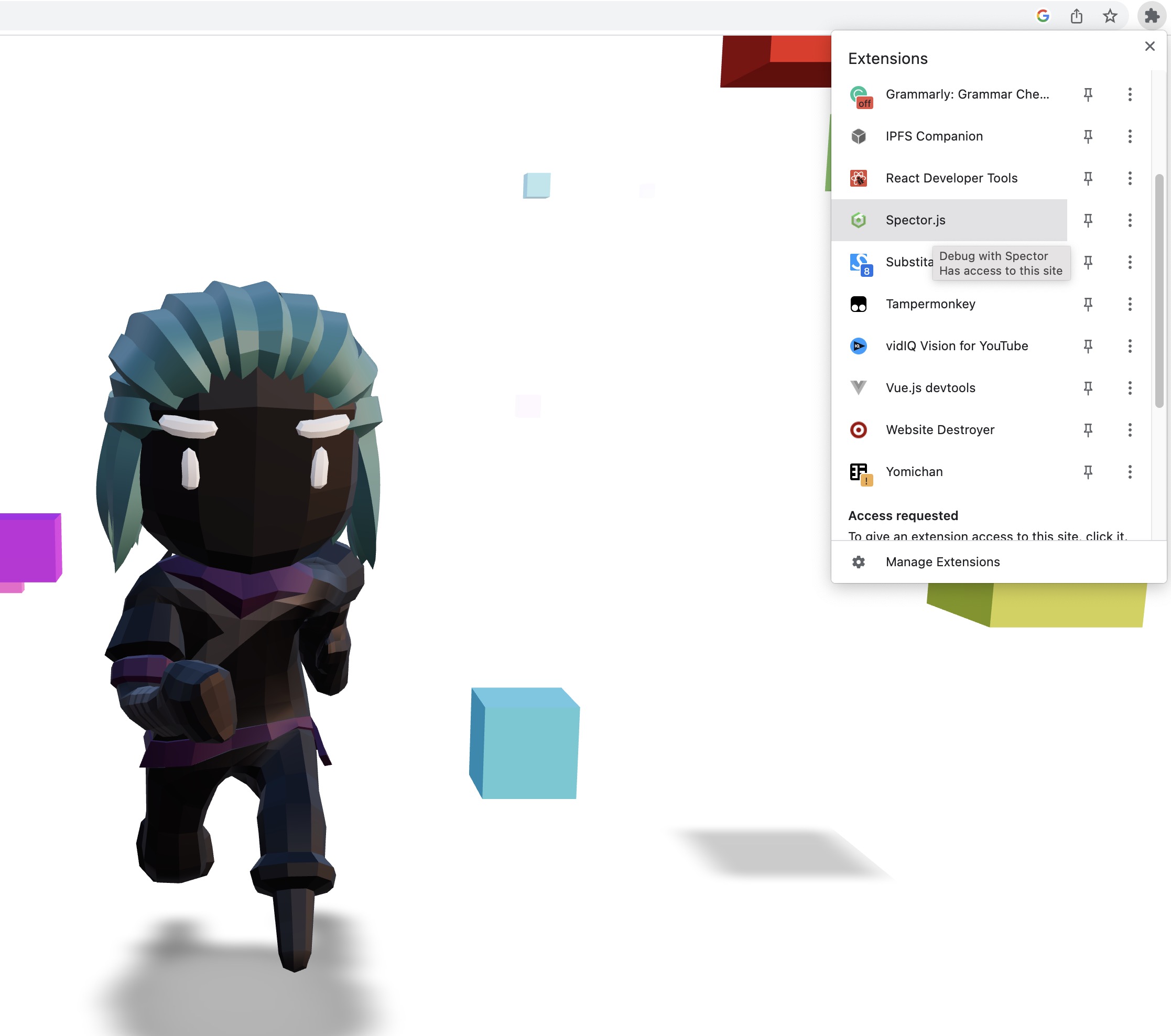
Per monitorare il numero di draw calls nei tuoi progetti React Three Fiber puoi utilizzare l'estensione SpectorJS per Chrome.
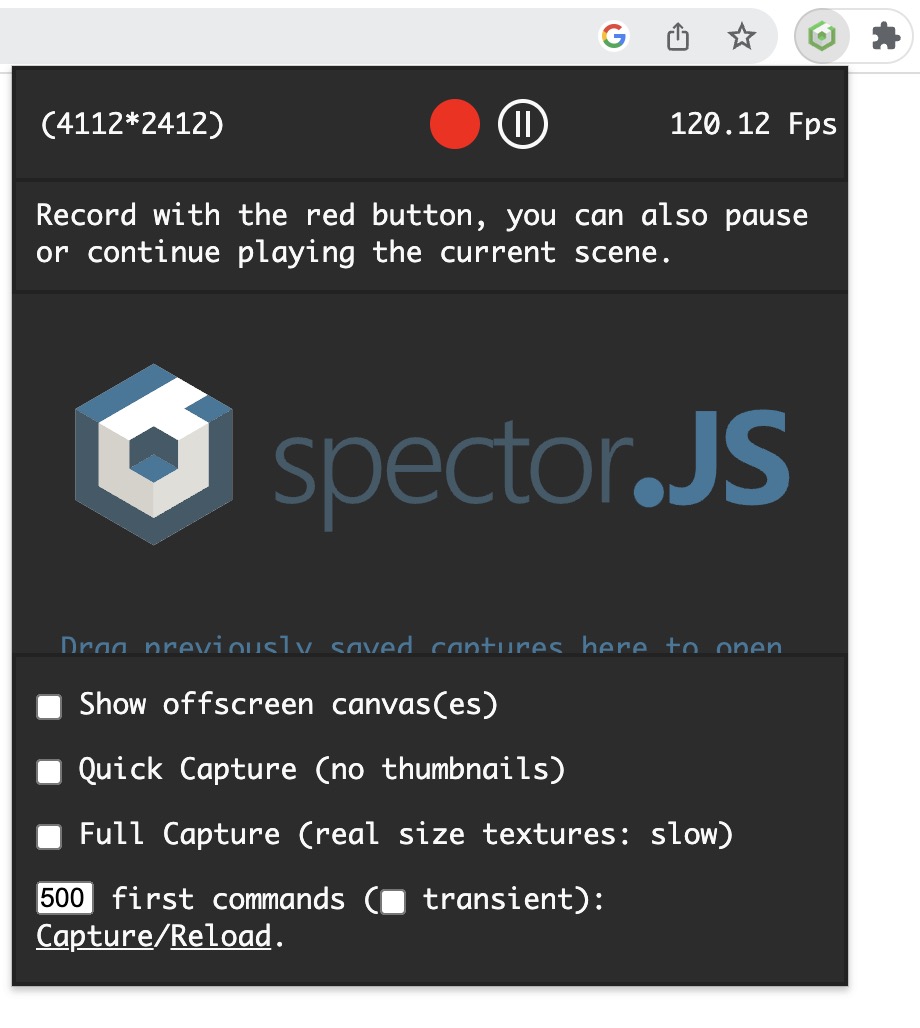
Una volta installata l'estensione, puoi aprire il pannello SpectorJS cliccando sull'icona Spector.js nella barra degli strumenti di Chrome.

Clicca sul pulsante cerchio rosso per avviare la registrazione delle draw calls. Aspetta qualche secondo e si aprirà il pannello SpectorJS.

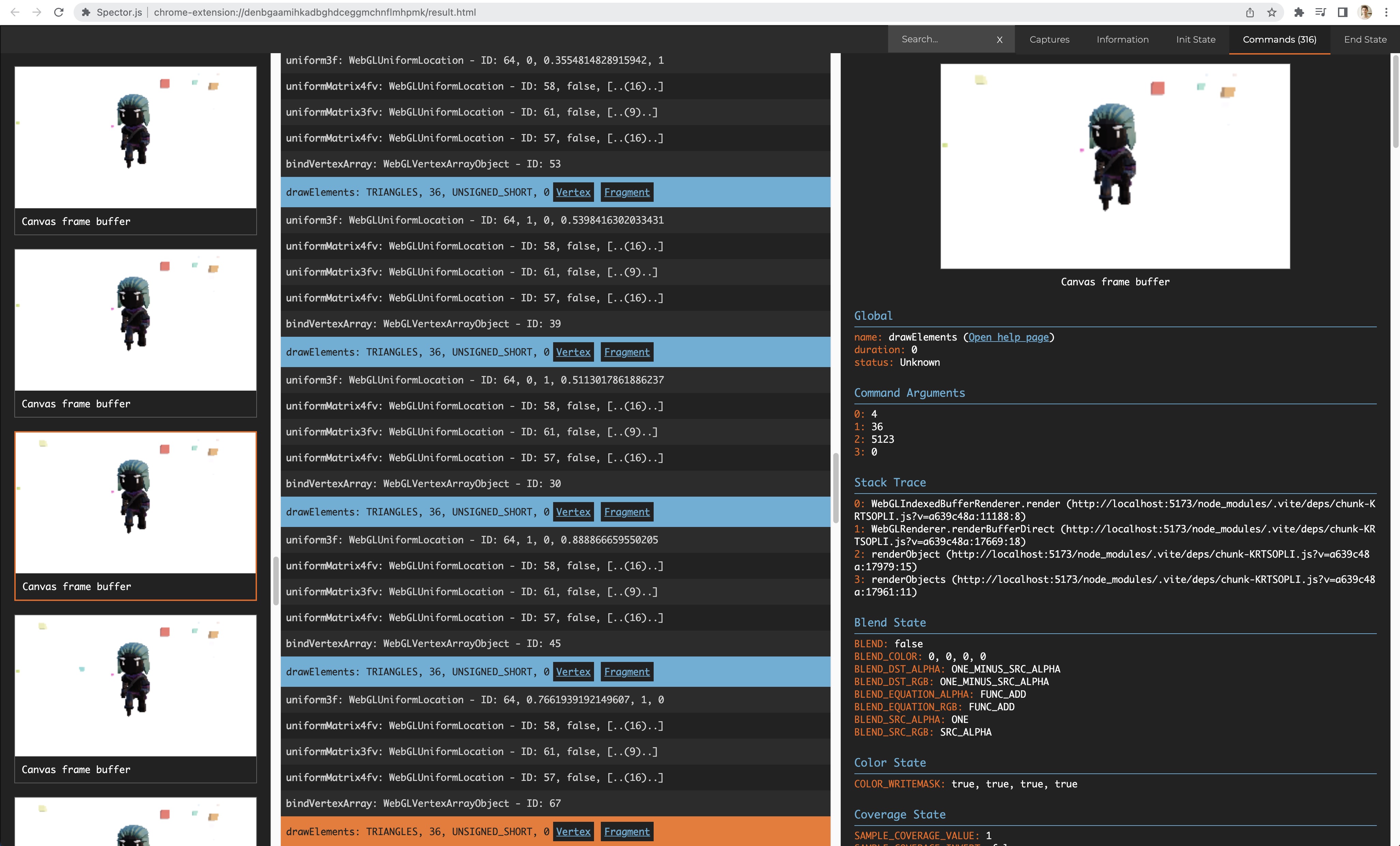
Per impostazione predefinita, si apre nella scheda dei comandi. Ti mostra tutti i comandi inviati alla GPU. Nella colonna di sinistra, puoi vedere una miniatura per ogni draw call.

Le prime draw calls sono per le ombre. Poi puoi vedere le draw calls per il personaggio e poi una per cubo (quest'ultimo dovrebbe essere ottimizzato).
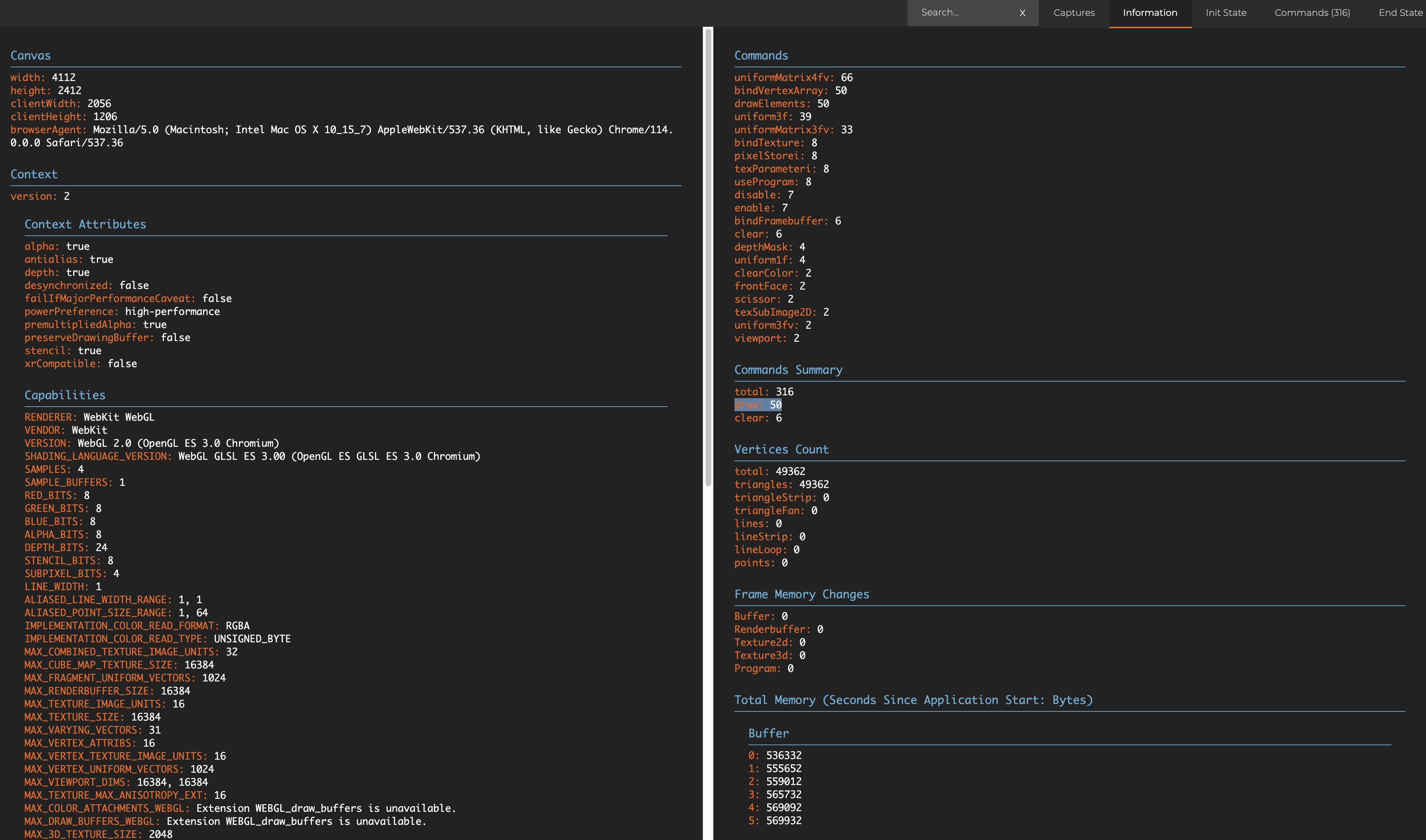
La scheda delle informazioni fornisce anche alcune informazioni utili come il numero di vertici e il numero di draw calls.

Ora vedremo come ottimizzare i nostri progetti React Three Fiber per ridurre il numero di draw calls.
Instancing
Il concetto di instancing è ampiamente utilizzato nella grafica 3D. Consente di riutilizzare la stessa geometria e lo stesso material per oggetti multipli.
È una grande soluzione quando si vuole renderizzare lo stesso oggetto più volte ma con differenti position, scale, rotation o color...
Unisce tutte le draw calls in una sola e migliora notevolmente le prestazioni.
La libreria Drei fornisce il componente Instances per aiutarci a farlo in modo semplice.
Dobbiamo avvolgere la geometry e il material che vogliamo istanziare con il componente Instances.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.