Debug
Nella grafica 3D, può essere difficile comprendere cosa sta accadendo nella scena. Ricorda, vediamo un mondo 3D su uno schermo 2D.
In base alle diverse impostazioni della telecamera e degli oggetti, la scena può essere renderizzata in modi diversi.
Per aiutarci nel debug delle nostre scene, threejs e r3f ci forniscono alcuni strumenti.
Helper
Gli helper sono componenti che ci aiutano a visualizzare opzioni non visibili.
AxesHelper
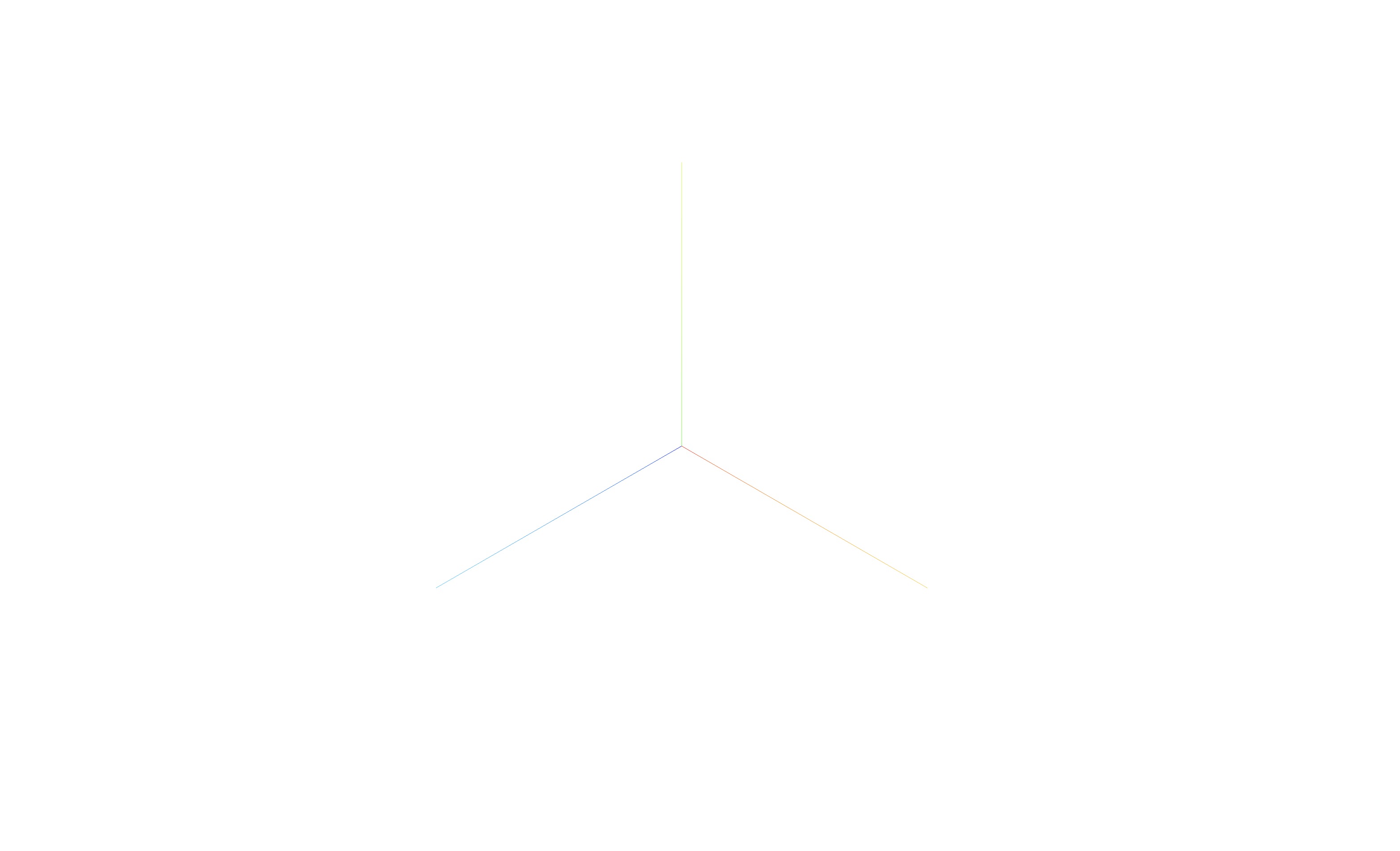
L'axesHelper visualizza gli assi X, Y e Z nella scena.
Può essere molto utile una volta che si inizia a spostare e ruotare la telecamera e gli oggetti.
Proviene dal pacchetto three, quindi possiamo istanziarlo in questo modo:
<Canvas> <axesHelper /> {/* ... */}
Ora abbiamo una rappresentazione visiva degli assi nella nostra scena:

GridHelper
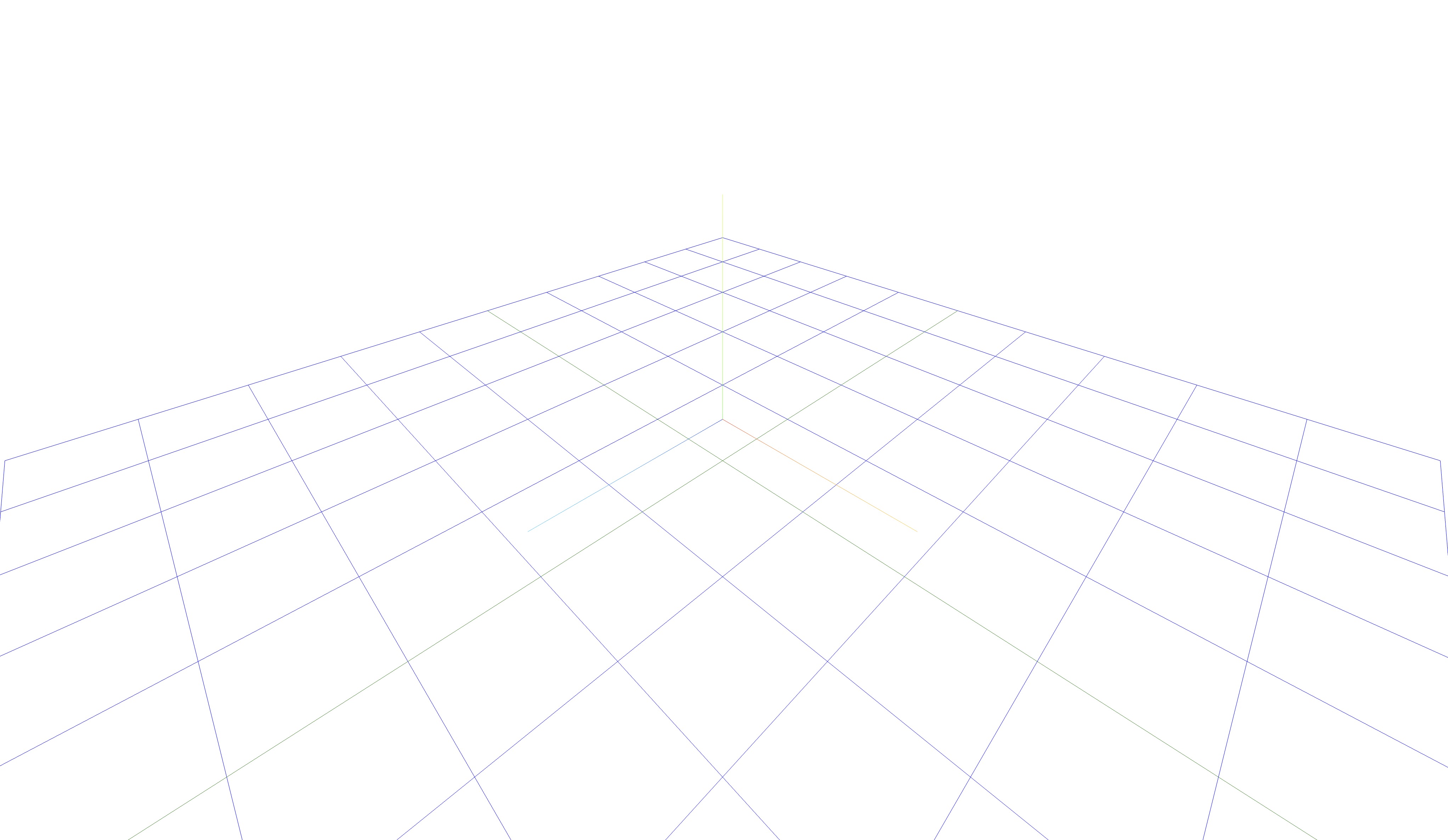
Il gridHelper visualizza una griglia nella scena.
<gridHelper args={[10, 10, "green", "blue"]} />
Ora abbiamo una griglia nella nostra scena.

Come qualsiasi altro oggetto 3D, possiamo spostarlo, scalarlo e ruotarlo.
Grid
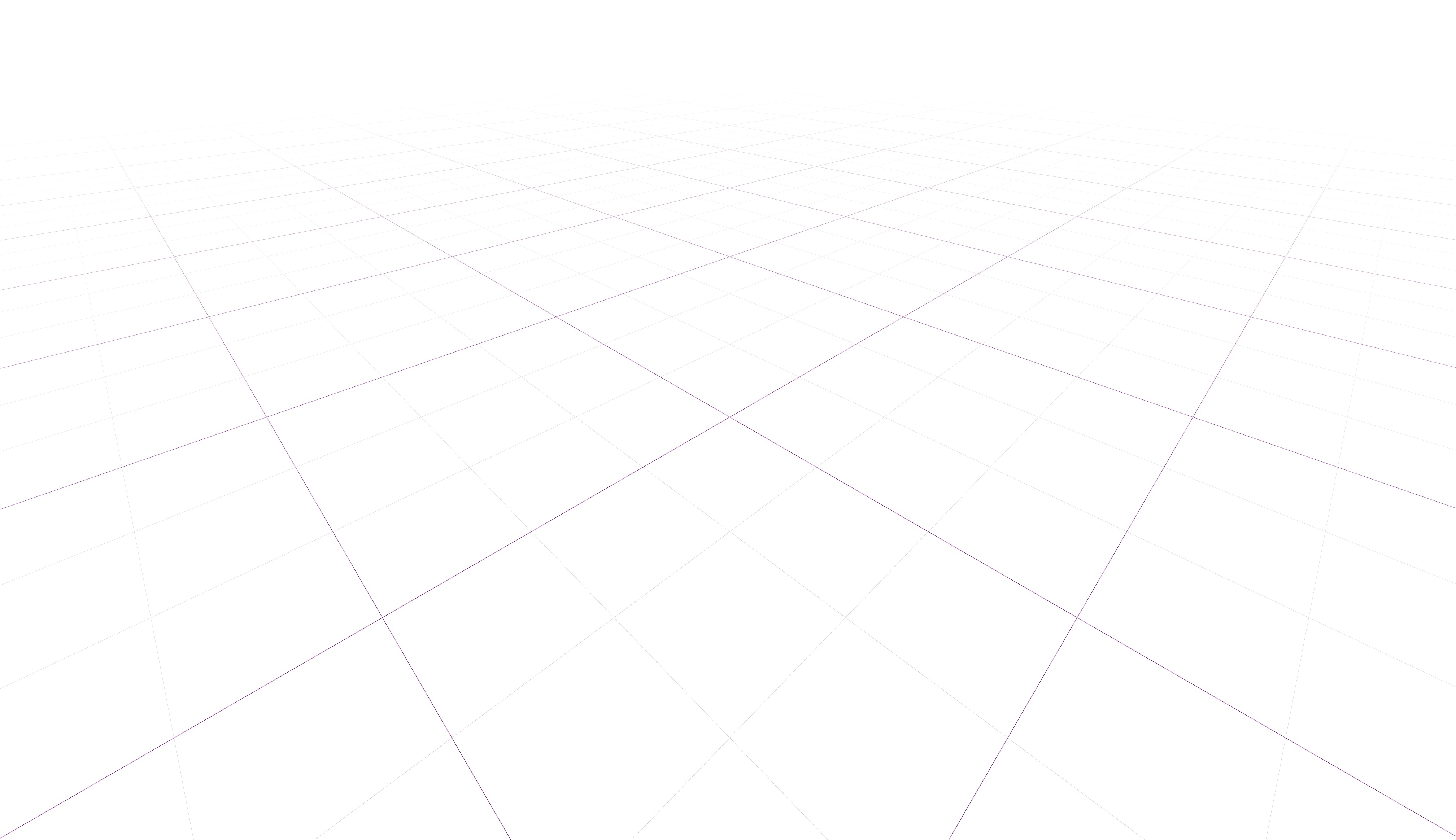
R3F offre anche il proprio componente grid.
Fornisce più opzioni rispetto al gridHelper, come la possibilità di aggiungere un effetto dissolvenza e scegliere la dimensione delle sezioni e delle celle.
<Grid sectionSize={3} sectionColor={"purple"} sectionThickness={1} cellSize={1} cellColor={"#6f6f6f"} cellThickness={0.6} infiniteGrid fadeDistance={50} fadeStrength={5} />
Ora abbiamo una griglia dissolvente nella nostra scena:

BoxHelper
Il boxHelper visualizza un box attorno a un oggetto.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.