Luci
Nella grafica 3D, le luci sono utilizzate per illuminare gli oggetti nella scena. Possono essere utilizzate per simulare la luce proveniente dal sole, da una lampada o da qualsiasi altra fonte di luce.
Esegui il codice iniziale:

Come puoi vedere, la scena è completamente buia.
Questo perché non abbiamo ancora aggiunto nessuna luce e i materiali utilizzati sono <meshStandardMaterial />.
Scopriamo i diversi tipi di luci disponibili in Three.js.
Luce ambientale
Il tipo più semplice di luce è la luce ambientale. Illumina uniformemente tutti gli oggetti nella scena, indipendentemente dalla loro posizione o orientamento.
La prop intensity definisce la luminosità della luce. Il valore predefinito è 1:
<ambientLight intensity={0.5} />

La prop color definisce il colore della luce. Il valore predefinito è #ffffff (bianco):
<ambientLight intensity={0.5} color={"royalblue"} />

Luce direzionale
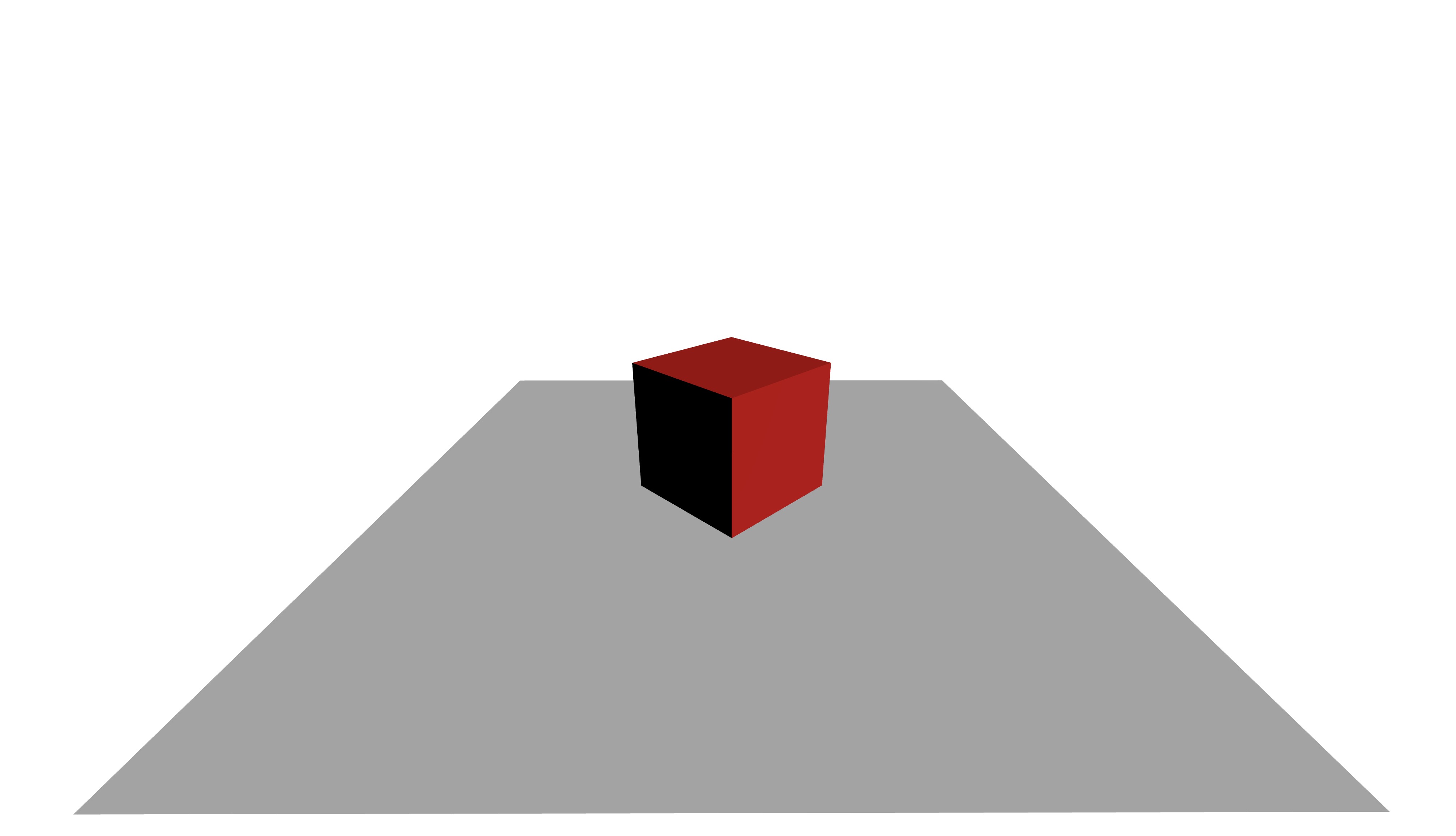
Una luce direzionale è una luce che si trova a distanza infinita.
Illumina tutti gli oggetti nella scena da una direzione specifica.
La direzione della luce è definita dai suoi prop position e target.
Dato che il valore di default di target è (0, 0, 0), possiamo semplicemente usare il prop position per definire la direzione della luce.
<directionalLight position={[3, 3, 3]} intensity={0.5} />
Come la luce ambientale, ha dei prop color e intensity.

Prova a cambiare il cubo in bianco e aggiungi luci direzionali multiple con colori diversi per vedere come interagiscono con esso:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.