Camera
In una scena 3D, la camera rappresenta il punto di vista dell'utente. È la camera che definisce ciò che l'utente vede sullo schermo.
In threejs, ci sono diversi tipi di camere. Per ora copriremo solo le 3 più comuni: la perspective camera, la orthographic camera e la cube camera.
Prima di approfondire i diversi tipi di camere disponibili, aggiungiamo OrbitControls al nostro progetto.
Orbit controls
Gli orbit controls sono un insieme di controlli che permettono all'utente di muovere la camera attorno alla scena.
Vedremo come utilizzarli in modo approfondito più avanti, ma inizieremo ad utilizzarli già da ora per poter muovere la camera e comprendere meglio i diversi tipi di camere.
Importa e aggiungi il componente OrbitControls dal pacchetto @react-three/drei al componente Canvas:
import { OrbitControls } from "@react-three/drei"; function App() { return ( <> <Canvas> <OrbitControls /> </Canvas> </> ); }
Ora puoi muovere la camera attorno alla scena:
- Clic sinistro + trascina: per ruotare la camera
- Rotellina del mouse: per fare zoom in e out
- Clic destro + trascina: per spostare la camera
È anche compatibile con dispositivi touch:
- Un dito + trascina: per ruotare la camera
- Due dita + pinza: per fare zoom in e out
- Due dita + trascina: per spostare la camera
Telecamera prospettica
In r3f, la telecamera predefinita è una telecamera prospettica. È la telecamera più comune nelle applicazioni 3D poiché simula il modo in cui l'occhio umano vede il mondo.
Poiché è la telecamera predefinita, non abbiamo bisogno di aggiungerla alla scena. È già presente e possiamo controllarla aggiungendo la prop camera al componente Canvas:
<Canvas camera={{ position: [3, 3, 3] }}>
Ma puoi anche aggiungere manualmente una nuova telecamera alla scena.
E aggiungere un componente PerspectiveCamera ovunque nel componente Canvas con la prop makeDefault. Ciò renderà questa telecamera la telecamera predefinita della scena:
<Canvas> <PerspectiveCamera position={[0, 8, 0]} makeDefault /> </Canvas>
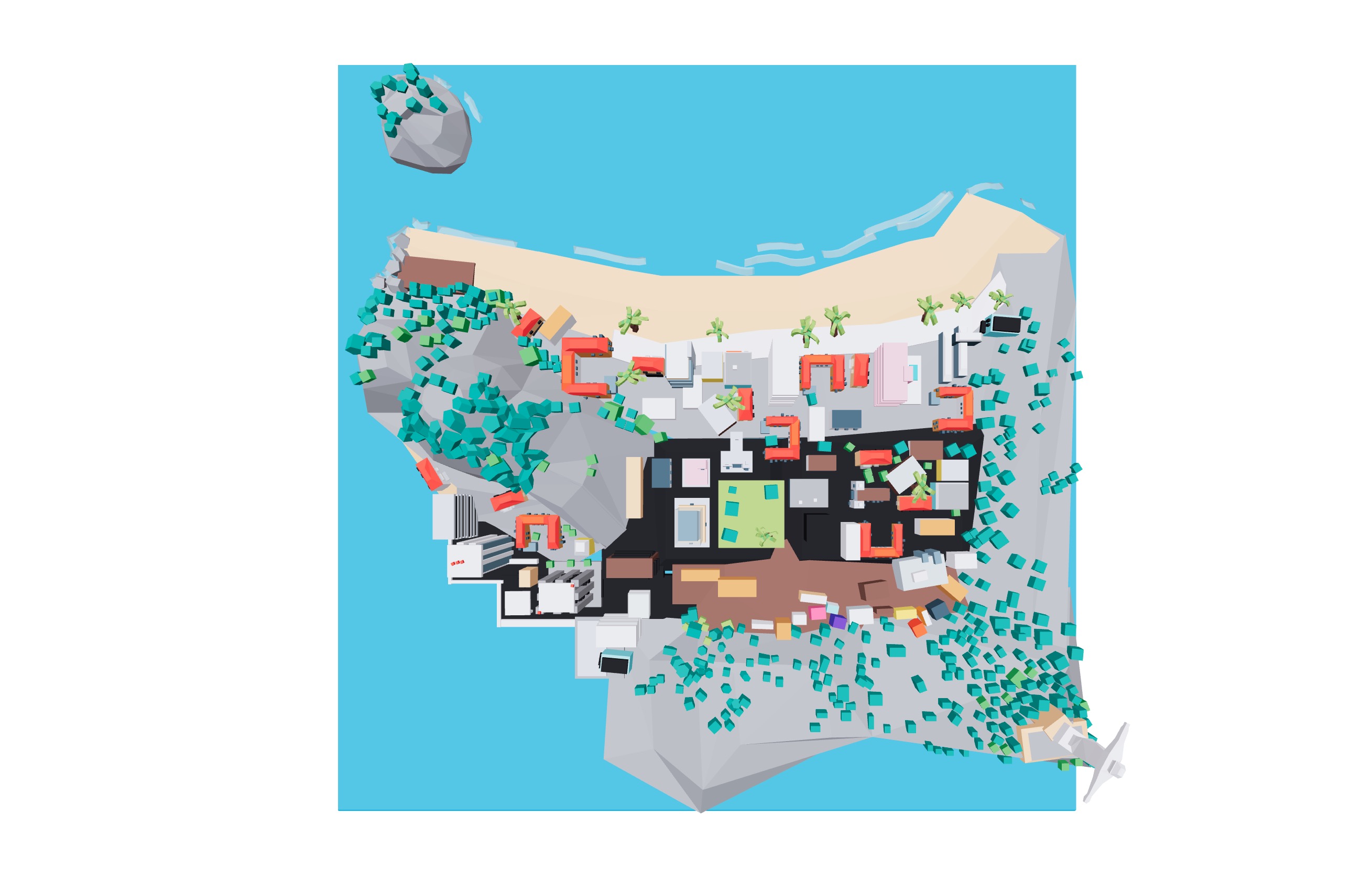
Ora la telecamera è in cima alla scena:

Per impostazione predefinita, la telecamera guarda verso il centro della scena: [0, 0, 0]. Vedremo nelle prossime lezioni come cambiare il target della telecamera per le animazioni.
La telecamera prospettica ha un campo visivo, un rapporto di aspetto, e un piano di clipping vicino/lontano.
Campo visivo
Il campo visivo è l'angolo della telecamera. È l'angolo dalla base alla parte superiore della telecamera.
Il campo visivo è definito in gradi. Il valore predefinito è 75 gradi.
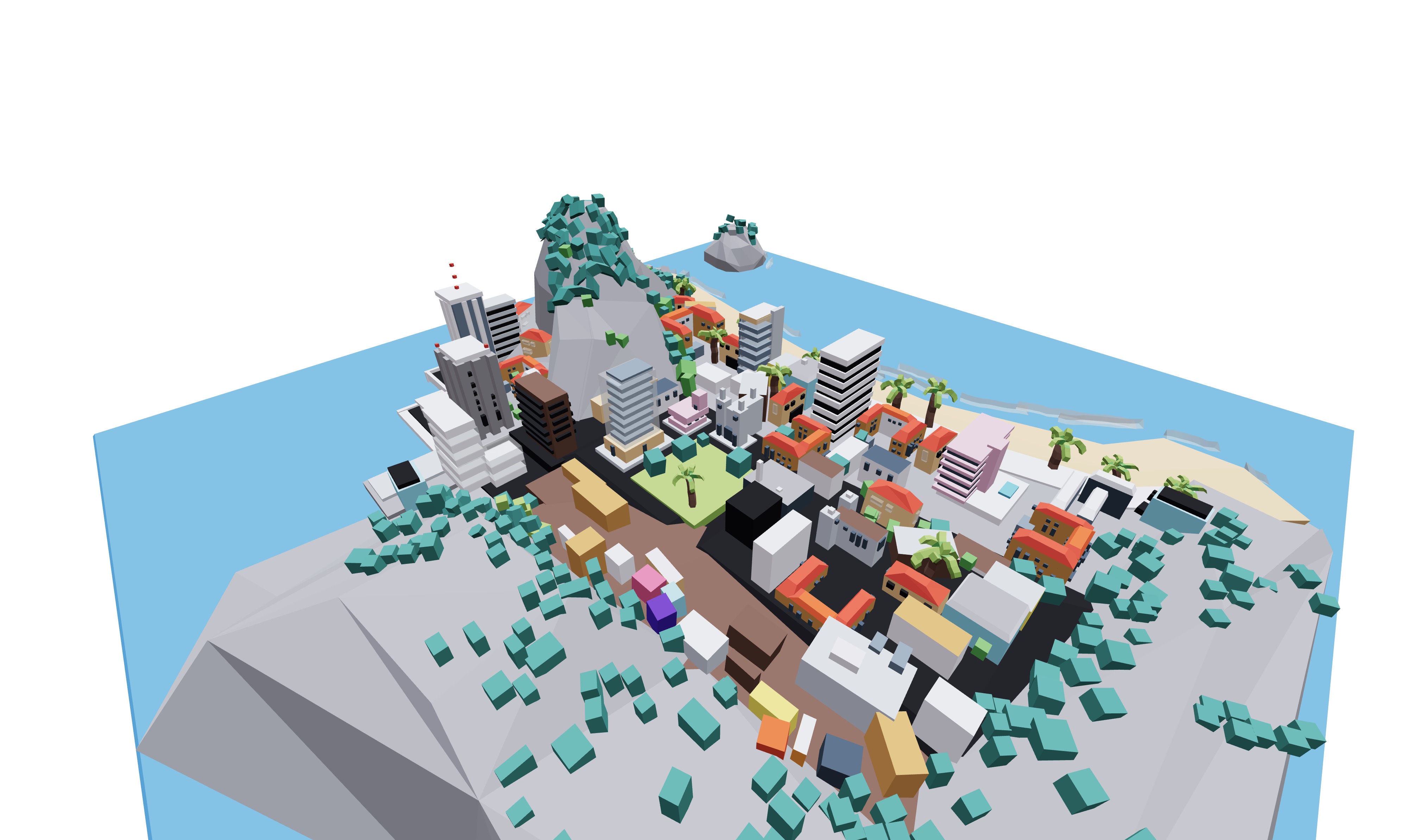
Questo è ciò che vediamo attualmente nella nostra scena:

Ora cambiamo il campo visivo a 30 gradi:
<Canvas camera={{ position: [3, 3, 3], fov: 30 }}> {/* ... */}
Oppure
<Canvas> <PerspectiveCamera makeDefault position={[3, 3, 3]} fov={30} /> {/* ... */}
Questo è ciò che vediamo ora:

Riducendo il campo visivo, ora vediamo meno della scena e gli oggetti appaiono più grandi. È come se stessimo zoomando.
Rapporto d'aspetto
Il rapporto d'aspetto è la proporzione tra la larghezza e l'altezza della camera. È definito come larghezza / altezza.
Il valore predefinito è window.innerWidth / window.innerHeight.
Modifichiamo il rapporto d'aspetto a 1. Usiamo la prop aspect e dobbiamo impostare la prop manual su true per evitare che r3f calcoli automaticamente il rapporto d'aspetto:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.