Ombre
Nella grafica 3D, le ombre sono usate per simulare l'effetto della luce che colpisce un oggetto e proietta un'ombra su un altro oggetto.
Proiettare e ricevere ombre
React Three Fiber rende facile aggiungere ombre a una scena.
La prima cosa che dobbiamo fare è abilitare le ombre globalmente aggiungendo le proprietà shadows sul componente <Canvas />:
<Canvas shadows />
Poi, devi abilitare le ombre sugli oggetti che proietteranno ombre:
<mesh castShadow />
E sugli oggetti che riceveranno ombre:
<mesh receiveShadow />
Ovviamente, puoi abilitare entrambe le opzioni sullo stesso oggetto:
<mesh castShadow receiveShadow />
Facciamolo nel nostro progetto:
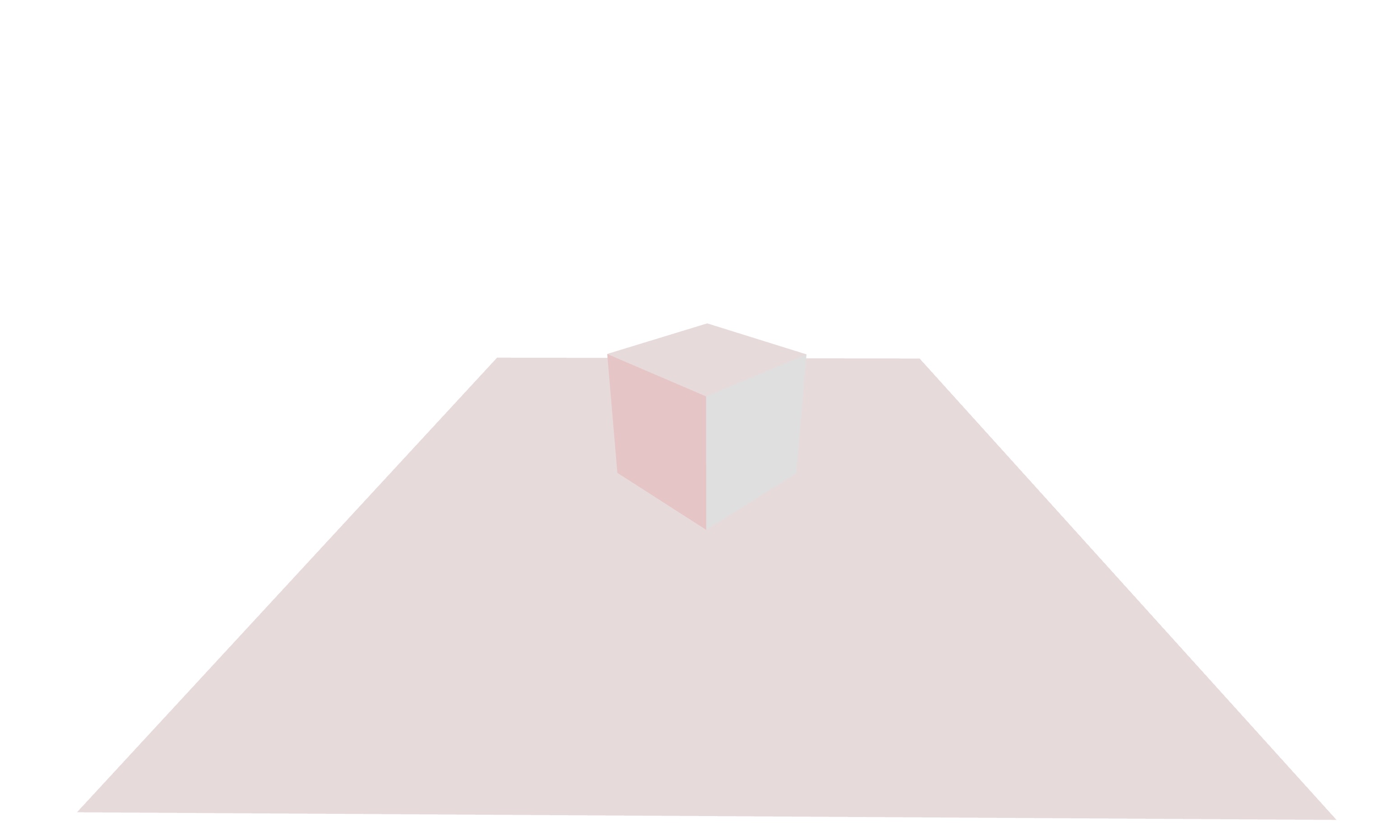
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

Abbiamo aggiunto shadows sul <Canvas />, castShadow sul cubo e receiveShadow sul piano, ma non succede nulla.
Questo è perché dobbiamo anche indicare quale luce proietterà ombre.
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

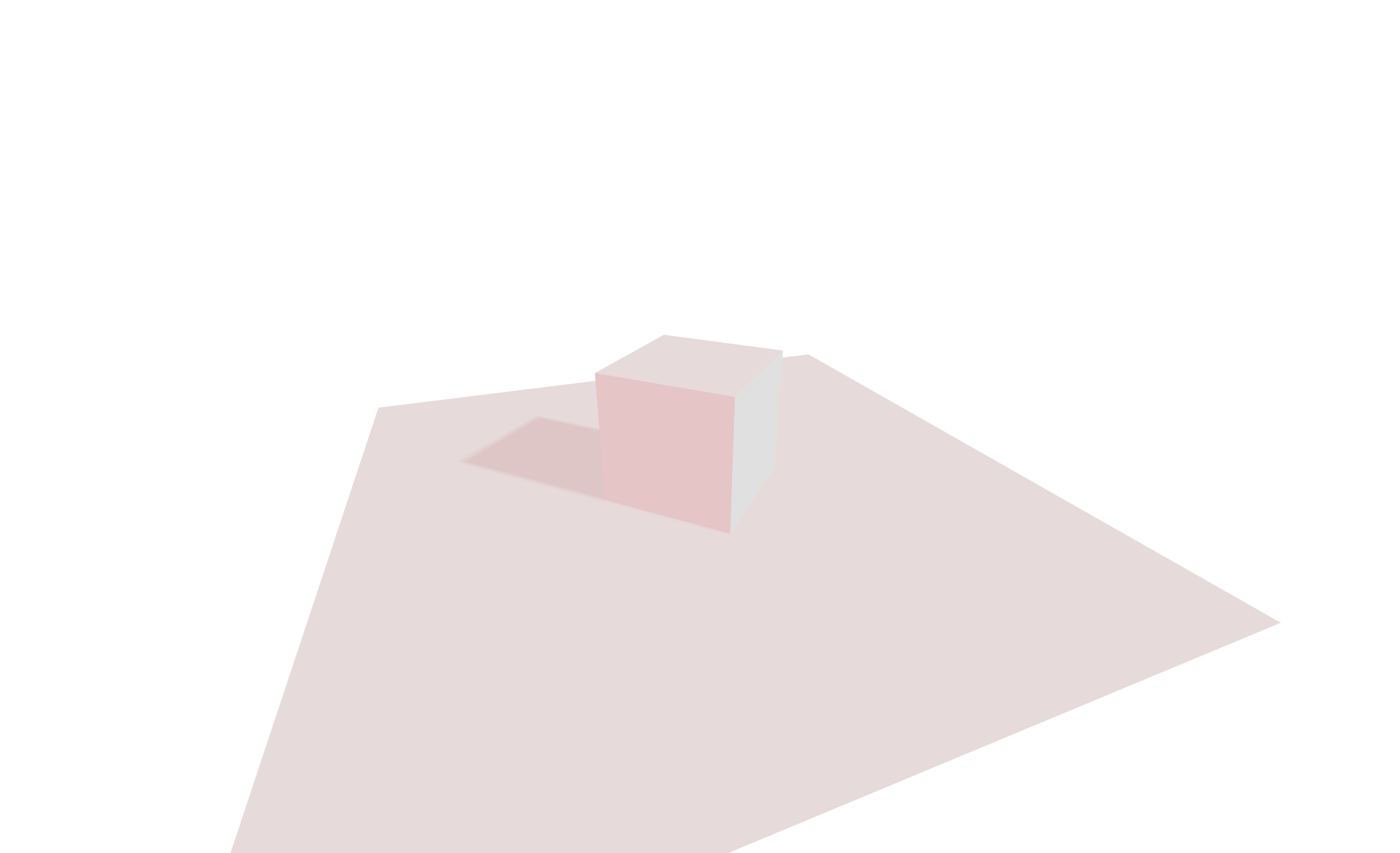
Ora possiamo vedere l'ombra del cubo sul piano. Possiamo anche impostare ombre da più luci:
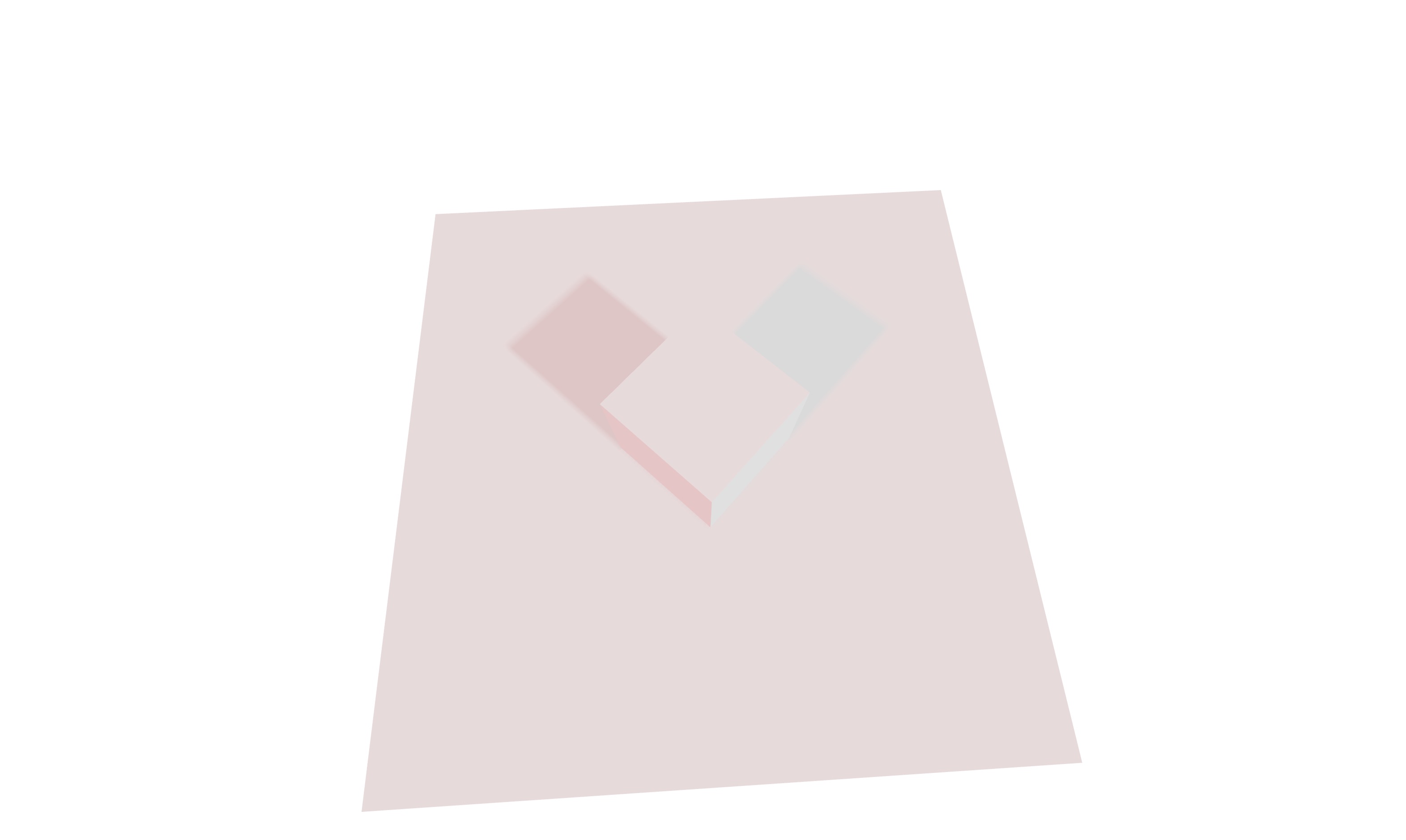
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

Osserva come il colore dell'ombra è influenzato dal colore delle luci.
Aggiungiamo una sfera alla scena:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.