Introduzione
Benvenuto a React Three Fiber: La Guida Completa allo Sviluppo Web 3D, questo corso introduttivo su come utilizzare React Three Fiber per creare esperienze web 3D uniche.

Sebbene le basi possano essere acquisite in pochi giorni, lo sviluppo 3D è un vasto campo con molte tecniche diverse. Questo tutorial completo ti fornirà gli strumenti necessari per iniziare e le risorse per continuare ad apprendere in autonomia.
La buona notizia è che con l'aiuto di React Three Fiber puoi ottenere rapidamente ottimi risultati con poche righe di codice.
Non è necessario essere un artista 3D per creare scene 3D di grande effetto. Puoi utilizzare modelli 3D gratuiti reperibili sul web e concentrarti sul codice.
Ti mostrerò come fare in questo tutorial e ti fornirò un elenco di risorse per trovare modelli 3D gratuiti.
Requisiti
Per seguire questo corso, avrai bisogno di avere alcune conoscenze di base di JavaScript e di React.
Se sei nuovo a React, ti consiglio di seguire prima il tutorial ufficiale di React.
Ma non preoccuparti, in questo tutorial ti spiegherò tutto ciò che devi sapere su React.
Non è necessario avere alcuna conoscenza di Three.js o dello sviluppo 3D. Ti spiegherò tutti i concetti di Three.js e dello sviluppo 3D che utilizzeremo man mano.
Le competenze relative al 3D che imparerai in questo corso possono essere applicate ad altri framework e librerie come Babylon.js, Unity, Unreal Engine, ecc...
Perché imparare lo sviluppo web 3D?
Imparare il web 3D è un modo eccellente per espandere le tue competenze e creare esperienze belle e uniche. Puoi creare qualsiasi cosa, da semplici oggetti 3D a scene 3D complesse e giochi; l'unico limite è la tua immaginazione. Benvenuto nel mondo del creative coding!
Ecco alcuni esempi di ciò che puoi fare con React Three Fiber:
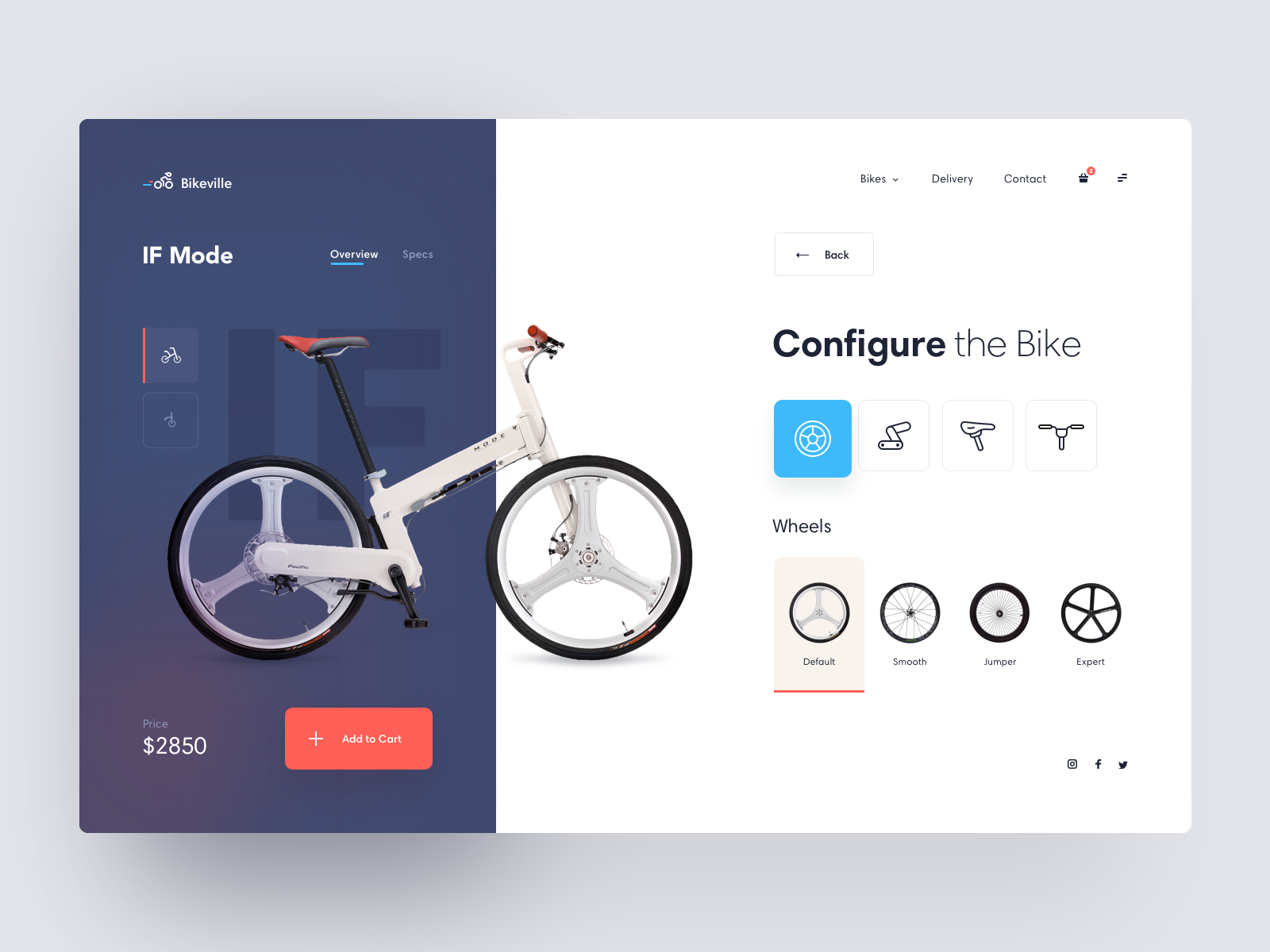
Configuratore di prodotto
Un configuratore di prodotto è un ottimo modo per mostrare i prodotti e lasciare che i clienti li personalizzino, visualizzando in tempo reale il prodotto che otterranno.
Può variare da opzioni semplici, come cambiare il colore di un'auto o il materiale di un divano, a cose più complesse come un configuratore di cucine in cui puoi specificare le dimensioni della stanza e progettare armadi perfettamente adattati.

Concetto di configuratore di biciclette su Dribble
Esperienze educative
L'uso del 3D nell'educazione è in crescita. Può essere usato per visualizzare concetti complessi e renderli più facili da comprendere.
Ad esempio, puoi visualizzare il sistema solare e mostrare i pianeti e le loro orbite attorno al sole.
Può anche essere utilizzato per spiegare il processo di creazione di un prodotto, dalla materia prima al prodotto finito.

Tour del Datacenter di Microsoft, un'esperienza educativa immersiva per spiegare come i datacenter di Microsoft utilizzano energia sostenibile.
Metaverso
Il metaverso è uno spazio virtuale condiviso dove le persone possono interagire tra loro e con oggetti digitali. È un mondo virtuale in cui le persone possono vivere, lavorare e giocare.
Più facile è l'accesso al metaverso, più persone potranno goderne.
Renderlo accessibile da un browser web è un ottimo modo per abbassare la barriera d'ingresso e rendere il metaverso più accessibile.

Decentraland è un mondo virtuale dove puoi acquistare terreni, costruire e monetizzare le tue esperienze.
AR/VR
La Realtà Aumentata e la Realtà Virtuale stanno crescendo e diventando sempre più accessibili. Puoi utilizzare React Three Fiber per creare esperienze AR/VR.
Porta un configuratore di prodotti al livello successivo visualizzando il prodotto nel tuo ambiente con l'AR.

Ikea Place è un'app AR che ti permette di visualizzare i mobili nel tuo ambiente.
Giochi
Dai giochi semplici a quelli complessi, puoi utilizzare React Three Fiber per creare giochi 3D.
Con l'ascesa di WebGPU, i giochi web diventeranno sempre più popolari.
Se sei interessato allo sviluppo di giochi web, puoi dare un'occhiata a WebGameDev che contiene risorse sullo sviluppo di giochi web, oltre a giochi e demo.

Coastal World è un gioco educativo 3D che promuove, educa e informa i visitatori sulle soluzioni bancarie digitali.
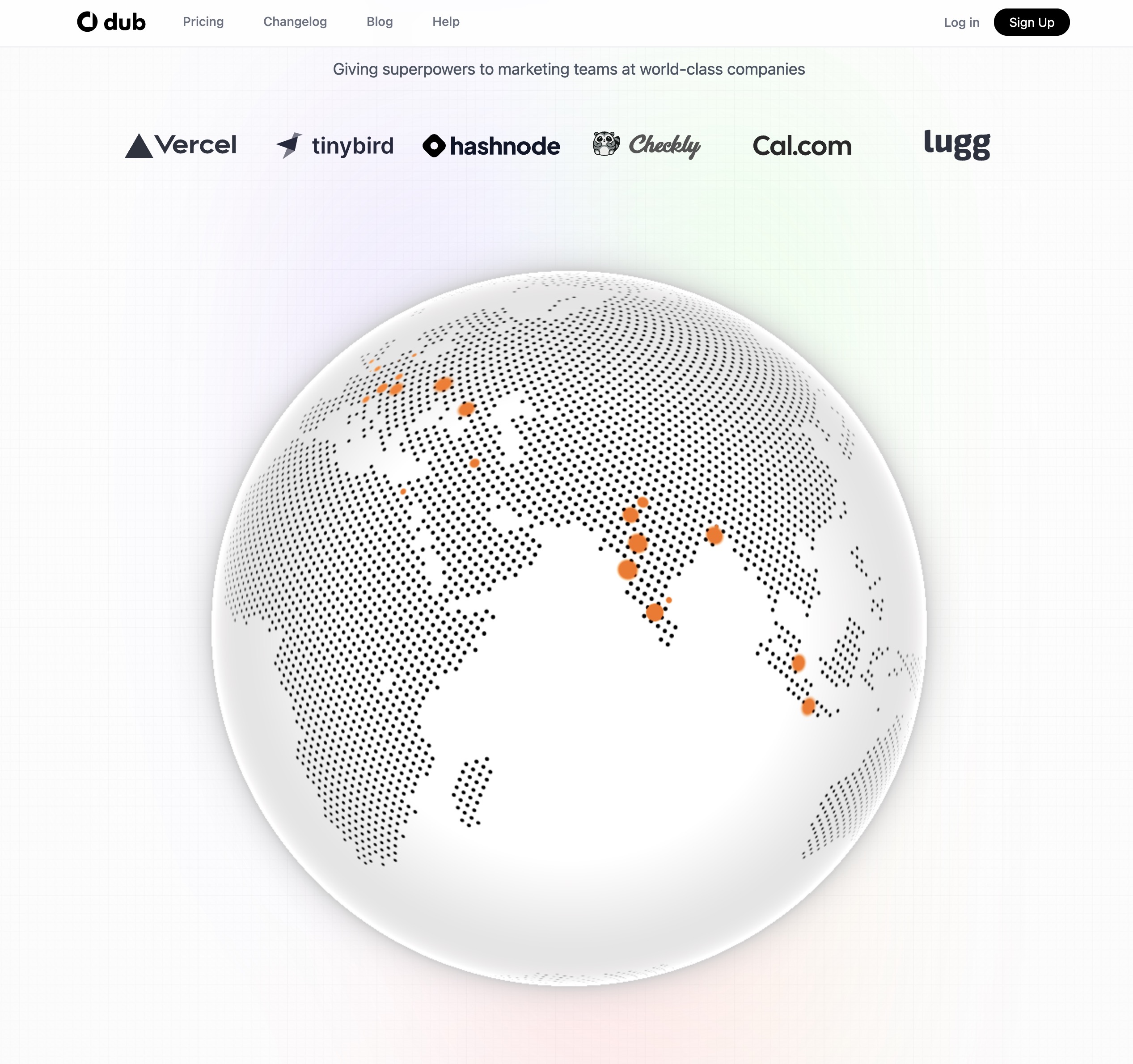
Visualizzazione dati
I grafici e i diagrammi 2D sono ottimi per visualizzare i dati, ma sono limitati. Puoi utilizzare React Three Fiber per creare visualizzazioni di dati 3D ed esplorare i dati in nuovi modi.
Con una dimensione in più, il potenziale è enorme.

La pagina di destinazione di Dub.sh contiene una rappresentazione 3D della Terra per mostrare il numero di clic in tutto il mondo.
Esperienze uniche personalizzate
Per rendere un sito web indimenticabile, è necessario creare un'esperienza unica che lo faccia ricordare. L'uso del 3D può aiutarti a raggiungere questo obiettivo.
Dai siti web interattivi in 3D agli esperimenti di coding creativo, puoi utilizzare React Three Fiber per creare esperienze uniche.
Il sito Awwwards è una grande fonte di ispirazione per siti web creativi.

Il sito Atmos è un ottimo esempio di un'esperienza 3D unica che rimane impressa nella mente.
Questo corso è fatto per me?
Questo corso è fatto per te se:
-
Vuoi imparare a creare esperienze web 3D con React Three Fiber ma non sai da dove iniziare.
-
Sei un principiante che vuole apprendere le basi di Three.js e React Three Fiber.
-
Hai esperienza con Three.js e vuoi facilitare la tua transizione a React Three Fiber.
-
Vuoi risorse organizzate e strutturate su sviluppo 3D, Three.js e React Three Fiber a tua disposizione quando crei i tuoi progetti.
Approccio
Credo fermamente che il modo migliore per imparare sia facendo. Quindi, in questo corso, impareremo le basi di React Three Fiber attraverso esempi pratici.
Inizieremo con i concetti più fondamentali e costruiremo su di essi. Passeremo gradualmente da semplici oggetti 3D a scene, modelli, animazioni ed effetti più complessi.
Successivamente creeremo un sito web di portfolio 3D dall'aspetto professionale da zero con tutti i concetti appresi.
Questo sarà un ottimo modo per applicare ciò che abbiamo imparato e vedere come utilizzare React Three Fiber in un progetto completo.
Non preoccuparti se non ricordi tutto, è del tutto normale. Puoi sempre tornare a questo corso e utilizzarlo come riferimento, così come la documentazione ufficiale di React Three Fiber e Three.js.
Più pratichi, più capirai e ricorderai. Non andare nella direzione opposta cercando di imparare tutto prima di iniziare a praticare. Imparerai molto di più facendo.
Andiamo!
Non sei solo in questo viaggio. Unisciti alla comunità sul server Discord per ottenere aiuto, condividere il tuo lavoro e incontrare altre persone che stanno imparando lo sviluppo web 3D.
Sarò lì per aiutarti e rispondere alle tue domande nel canale #r3f-ultimate-guide.
L'hashtag ufficiale per questo corso è #r3fultimateguide. Puoi usarlo per condividere il tuo lavoro sui social media. Mi piacerebbe vedere cosa creerai!