التحويلات
يمكن تحويل المجسمات في الفضاء ثلاثي الأبعاد باستخدام خصائص position، rotation و scale. هذه الخصائص هي متجهات، مما يعني أنها مصفوفات من الأرقام.
لنبدأ ببعض النظرية.
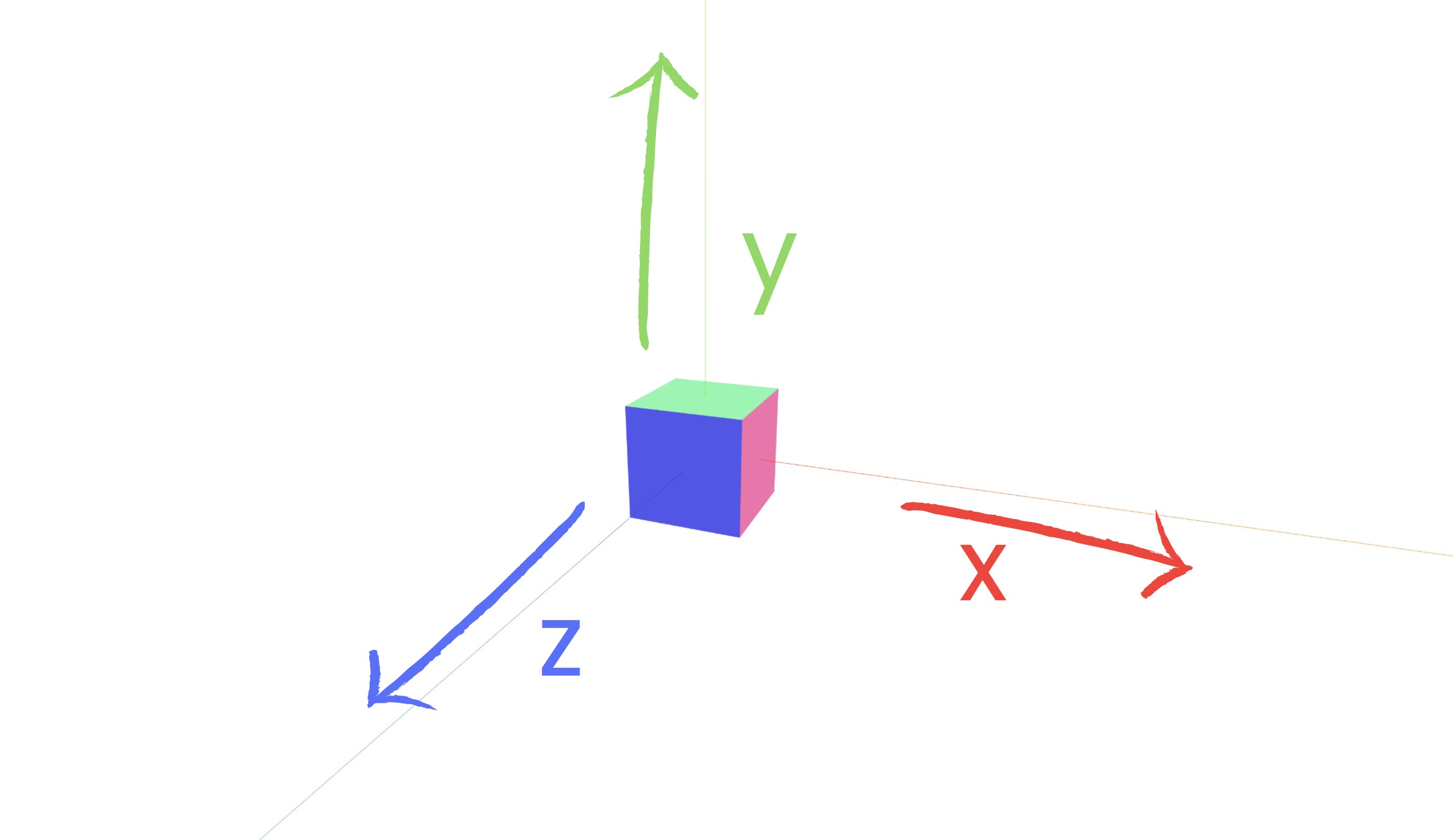
المحاور
في الفضاء ثلاثي الأبعاد، هناك ثلاثة محاور: x، y، و z. كل محور هو خط يمتد بلا نهاية في كلا الاتجاهين.
المحاور متعامدة مع بعضها البعض، مما يعني أنها تشكل زاوية قائمة عند تقاطعها.

مع Three.js تُعرّف المحاور على النحو التالي:
x: يشير إلى اليمينy: يشير إلى الأعلىz: يشير نحو المشاهد
Vector3
تُستخدم المتجهات لتمثيل النقاط في الفضاء ثلاثي الأبعاد. تتكون المتجهات من ثلاثة أرقام، واحد لكل محور (x, y, z).
باستخدام Three.js يمكنك إنشاء متجهات باستخدام فئة Vector3. هذه الفئة جزء من حزمة three، لذا يمكنك استيرادها مثل هذا:
import { Vector3 } from "three";
يمكنك إنشاء متجه عن طريق تمرير إحداثيات x، y، و z إلى منشئ Vector3:
const vector = new Vector3(1, 2, 3);
Threejs Vector 3 documentation
الموضع
خاصية position هي متجه ثلاثي الأبعاد ولكن بفضل r3f يمكنك تمريرها كمصفوفة أرقام. تحت الستار، سيقوم r3f بتحويل المصفوفة إلى كائن Vector3 والتفاعل مع التغييرات. معظم الخصائص في r3f تعمل بهذه الطريقة.
القيمة الافتراضية لخاصية position هي [0, 0, 0]:
<mesh position={[0, 0, 0]} />
قم بتنزيل starter pack وتشغيل yarn لتثبيت التبعيات وyarn dev لبدء خادم التطوير.
يجب أن ترى مكعب أخضر في وسط الشاشة:

في الواقع، هناك 3 مكعبات في نفس الموضع بالضبط.
لنلعب مع إحداثيات x، y، وz لتحريك المكعبات حولها.
لنحاول محاذاتها على المحاور المختلفة.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.