ملف تعريفي ثلاثي الأبعاد
لقد تعلمنا الكثير حتى الآن، وحان الوقت الآن لجمع كل ما تعلمناه معًا. في هذا الدرس، سنقوم بإنشاء ملف تعريفي رائع ومستجيب!
لا تقلق، سنقوم أيضًا بتعلم أشياء جديدة على طول الطريق 😊
ما سنقوم ببنائه
النسخة المكتبية:
النسخة المحمولة:
لا تقيد نفسك ببناء الشيء ذاته بالضبط. ابدأ بحرية في إضافة لمستك الخاصة عليه.
آمل أن تكون متحمسًا! لنبدأ! 🚀
حزمة البداية
لتركيز على الأمور الأساسية، تحتوي حزمة البداية starter pack لهذا المشروع النهائي على جميع النماذج ثلاثية الأبعاد، والرسوم المتحركة، والخطوط، والأنسجة التي سنستخدمها. (باستثناء الصورة الرمزية، سنعود إلى ذلك بعد قليل)
تم إنشاء مكونات React لكل نموذج باستخدام gltfjsx.
لقد أضفت فقط سطرًا في التعليق لتقدير المؤلف وتتبع الأصل لكل نموذج:
/* Auto-generated by: https://github.com/pmndrs/gltfjsx Command: npx gltfjsx@6.2.3 public/models/Balloon.glb -o src/components/Balloon.jsx -r public Balloon by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/d1gDDhM7pTf) */
في الوقت الحالي، تبدو حزمة البداية كما يلي عند تشغيل التطبيق:

مكعب أبيض وخلفية رمادية فاتحة للغاية.
لنبدأ ببناء ملفنا التعريفي دون أن نضيع أي وقت!
تجسيم ثلاثي الأبعاد للأفاتار
![]()
سنستخدم Ready Player Me لإنشاء الأفاتار الخاص بنا. إنه خدمة مجانية تتيح للمطورين إضافة الأفاتار لتطبيقاتهم.
اذهب إلى Ready Player Me، أنشئ حسابًا أو قم بتسجيل الدخول إذا كان لديك حساب بالفعل، ثم أنشئ الأفاتار الخاص بك.
يمكنك استخدام صورة كمرجع، أو إنشاء أفاتار جديد من الصفر.
![]()
يقدم المحرر مجموعة واسعة من الخيارات لجعل الأفاتار يشبهك.
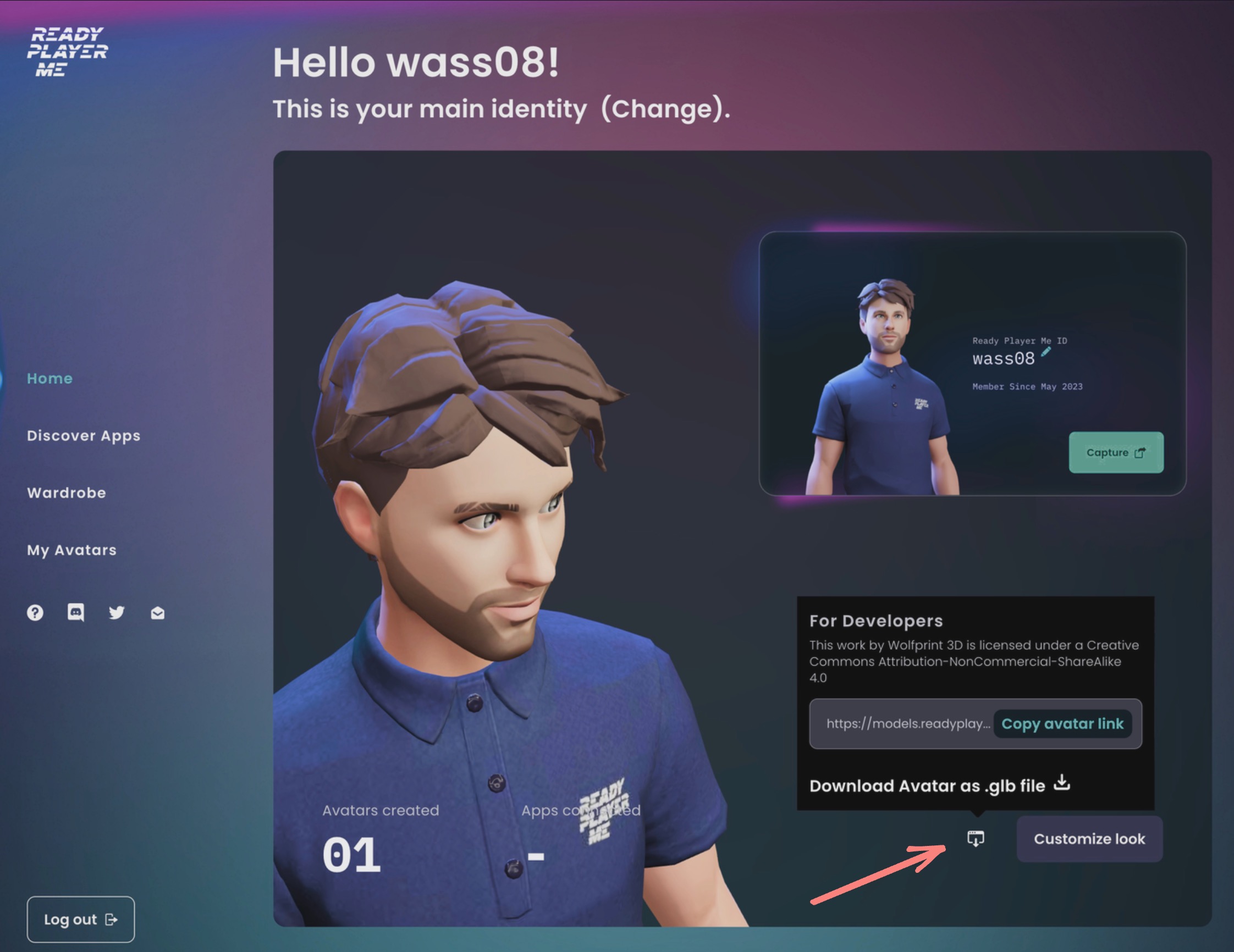
عند الانتهاء من تصميم الأفاتار الخاص بك، اضغط على زر Enter Hub في الزاوية العلوية اليمينية.
في Hub، اضغط على أيقونة التحميل الموجودة على يسار زر Customize look.

ثم اضغط على Download Avatar as .glb file.
ستحصل على ملف يبدأ بمعرف الأفاتار الخاص بك وينتهي بـ .glb.
على سبيل المثال، الملف الخاص بي هو 646d9dcdc8a5f5bddbfac913.glb
قم بنسخ هذا الملف إلى مجلد public/models الخاص بمشروعك.
ثم نفذ الأمر التالي في الطرفية:
npx gltfjsx public/models/646d9dcdc8a5f5bddbfac913.glb -o src/components/Avatar.jsx -k -r public
استبدل 646d9dcdc8a5f5bddbfac913.glb باسم ملف الأفاتار الخاص بك.
تذكير سريع بالمعلمات التي استخدمناها:
-oلتحديد ملف الإخراج-kللاحتفاظ بأسماء العقد-rلتحديد المسار الجذري للنموذج
في ملف src/components/Avatar.jsx، دعونا نعيد تسمية المكون إلى Avatar:
// ... export function Avatar(props) { // ... }
يمكننا الآن استبدال مكون Cube في src/Experience.jsx بمكون Avatar الخاص بنا:
import { Environment } from "@react-three/drei"; import { Avatar } from "./Avatar"; export const Experience = () => { return ( <> <Environment preset="sunset" /> <Avatar /> </> ); };
![]()
يجب الآن أن ترى الأفاتار الخاص بك الوسيم في وسط المشهد!
أفاد بعض الطلاب بوجود مشكلات في الملف الذي تم إنشاؤه بواسطة
gltfjsxعبر CLI المحلي. إذا واجهت أي مشكلات عند محاولة عرض Avatar، يمكنك استخدام الإصدار عبر الإنترنت لتوليد مكونAvatar.jsx.تأكد من إعادة تسمية اسم المكون وأن مسار النموذج صحيح. يجب عليك إضافة
/models/قبل اسم النموذج في دالةuseGLTFوفعل التحميل المسبق في نهاية الملف.بالنسبة للأفاتار الخاص بي، سيكون كما يلي:
// ... export function Avatar(props) { const { nodes, materials } = useGLTF("/models/646d9dcdc8a5f5bddbfac913.glb"); // ...وفي نهاية الملف:
// ... useGLTF.preload("/models/646d9dcdc8a5f5bddbfac913.glb");
تحريك Mixamo
سنستخدم Mixamo لإضافة التحريكات إلى الأفتار الخاص بنا. بفضل Ready Player Me، لدينا بالفعل أفتار مجهز، لذلك ستكون العملية بسيطة جدًا.
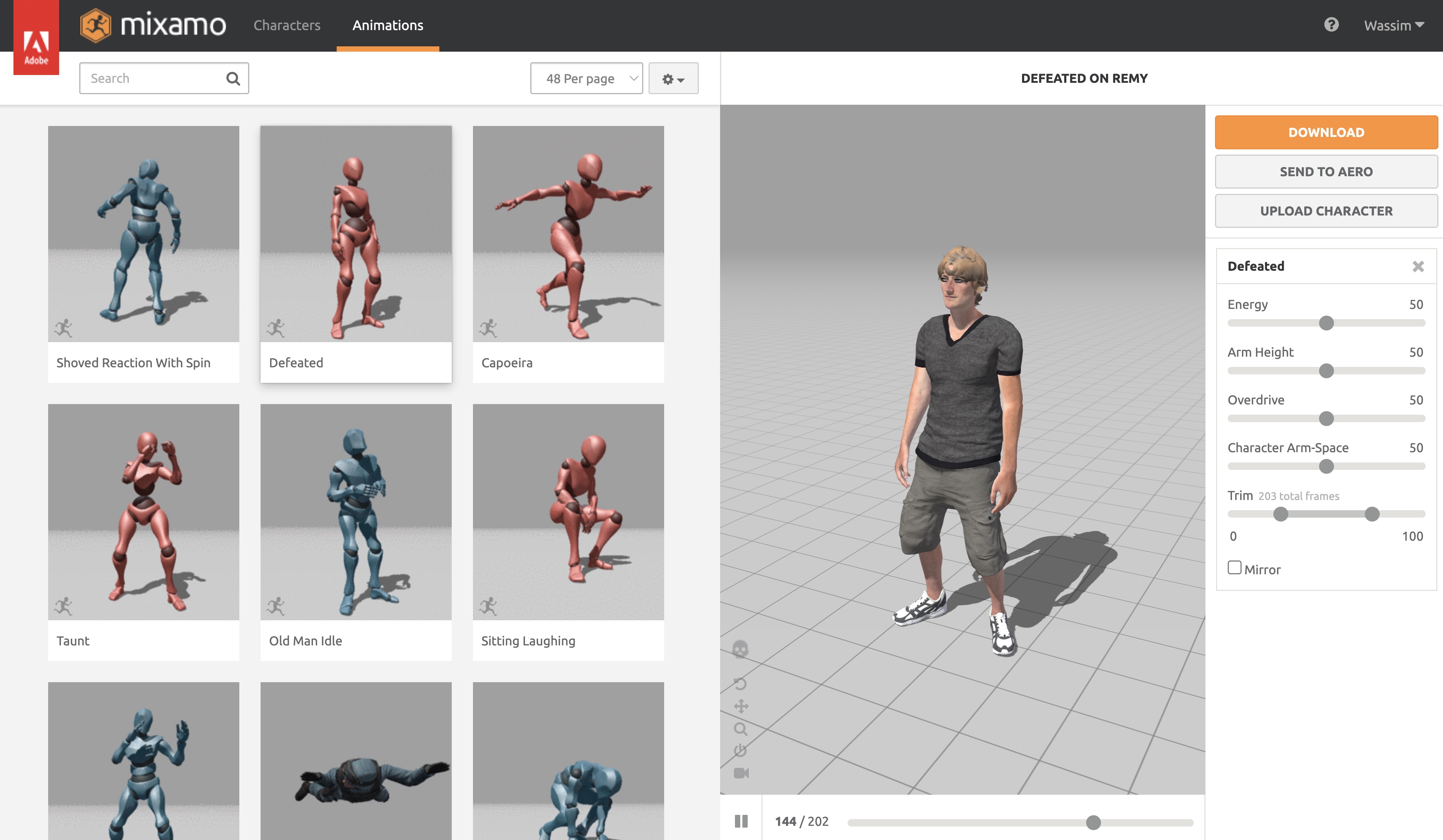
اذهب إلى Mixamo، وأنشئ حساباً أو قم بتسجيل الدخول إذا كان لديك بالفعل، وانتقل إلى animations.
يجب أن ترى animations على اليسار، ومنطقة العرض المسبق على اليمين.

انقر على زر Upload Character، ستظهر نافذة منبثقة لكنها تقبل فقط ملفات .fbx، .obj، و.zip. نحن بحاجة لتحويل ملف .glb الخاص بنا إلى .fbx.
لقد قمت بتوفير نسخة .fbx من الأفتار الخاص بي في مجلد public/models باسم avatar.fbx. إذا كنت ترغب في استخدامه، يمكنك تخطي الخطوة التالية.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.