الأحداث
دعونا نكتشف كيفية التعامل مع أحداث الماوس ولوحة المفاتيح واللمس في React Three Fiber لجعل مشهدنا الثلاثي الأبعاد أكثر تفاعلاً وغامرة.
الفأرة
تمتلك Meshes بضعة أحداث يمكننا استخدامها للتعامل مع أحداث الفأرة.
لكشف متى تكون الفأرة فوق mesh، يمكننا استخدام أحداث onPointerEnter و onPointerLeave.
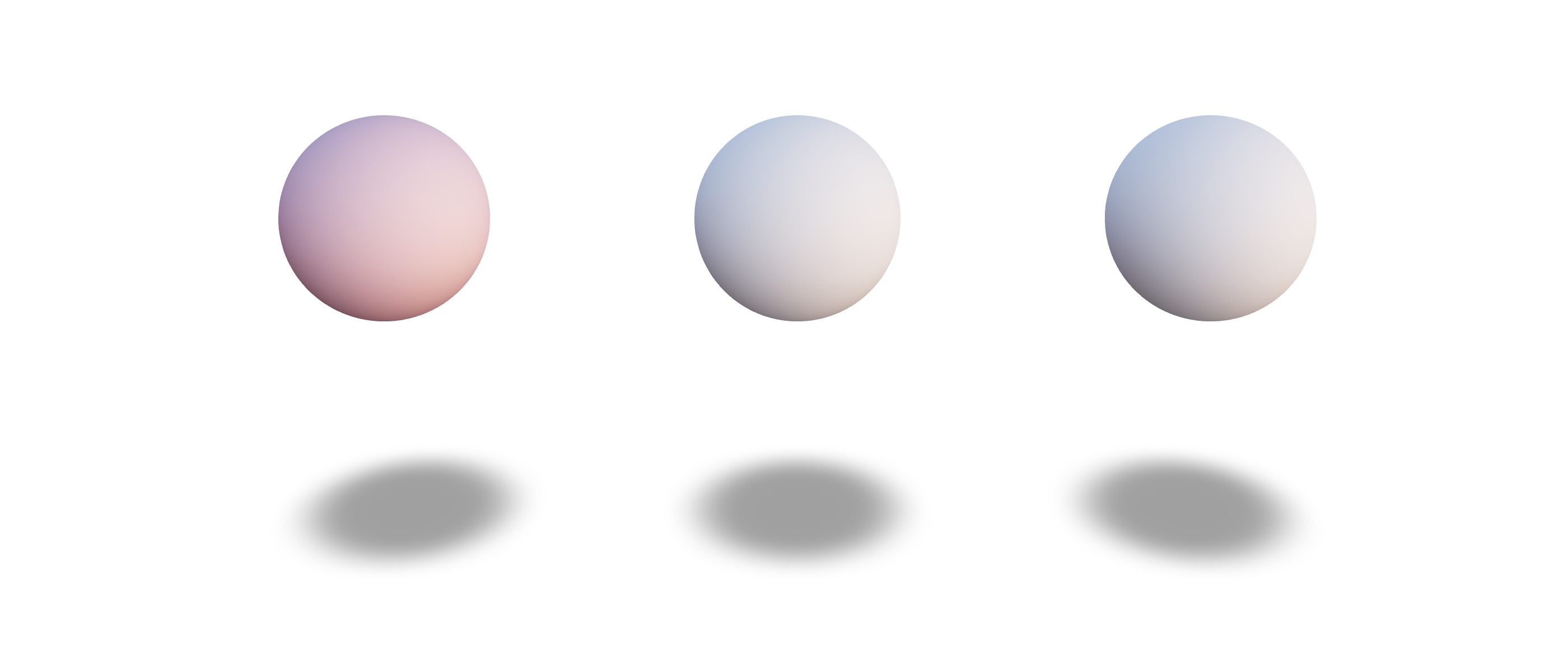
لنقم بتغيير لون الكرة عندما تكون الفأرة فوقها.
نبدأ بإنشاء حالة لتخزين ما إذا كانت الفأرة فوق الكرة أم لا:
const [hovered, setHovered] = useState(false);
ثم نضيف أحداث onPointerEnter و onPointerLeave على مكون <mesh />:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} > {/* ... */} </mesh>
أخيرًا، نقوم بتغيير لون المادة بشكل شرطي بناءً على قيمة حالة hovered:
<meshStandardMaterial color={hovered ? "pink" : "white"} />

الآن، تصبح الكرة وردية عندما تكون الفأرة فوقها.
يمكننا أيضًا كشف متى يتم النقر على mesh باستخدام حدث onClick.
نضيف حالة لتخزين ما إذا كانت الكرة محددة أم لا:
const [selected, setSelected] = useState(false);
ثم نضيف حدث onClick على مكون <mesh />:
<mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > {/* ... */} </mesh>
نقوم بتعيين حالة selected إلى العكس من قيمتها الحالية.
أخيرًا، نقوم بتغيير لون المادة بشكل شرطي بناءً على قيمة حالة active:
let color = hovered ? "pink" : "white"; if (selected) { color = "hotpink"; } return ( <mesh {...props} onPointerEnter={() => setHovered(true)} onPointerLeave={() => setHovered(false)} onClick={() => setSelected(!selected)} > <sphereGeometry args={[0.5, 64, 64]} /> <meshStandardMaterial color={color} /> </mesh> );
قررت استخدام متغير لتخزين اللون لجعل الكود أكثر قراءة من استخدام عمليتي شرط ثلاثي.
أحداث الفقاعات
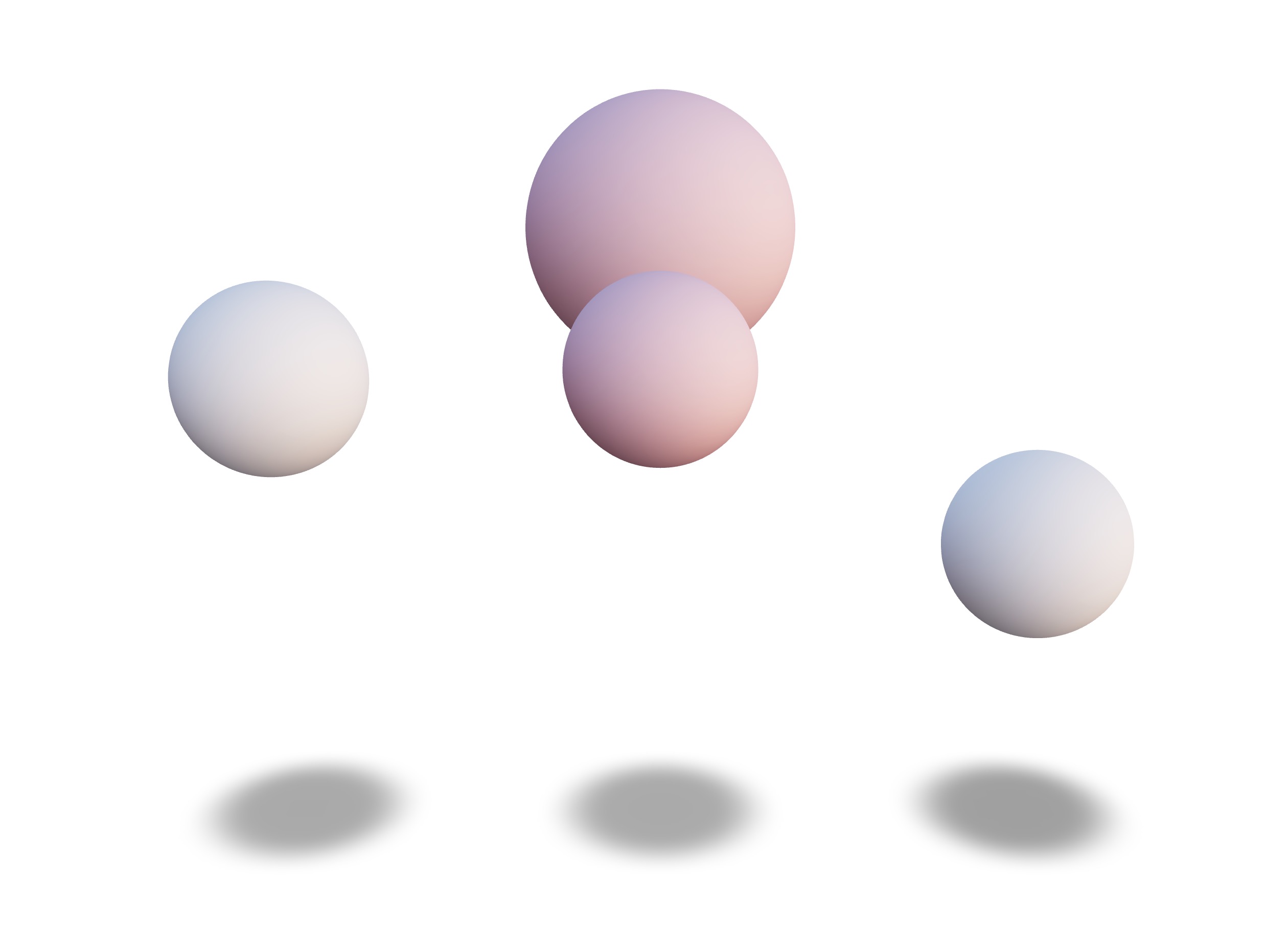
دعونا نضيف كرة كبيرة خلف الكرات الثلاث.
// ... export const Experience = () => { return ( <> <MoveableSphere scale={3} position-z={-10} /> <MoveableSphere /> <MoveableSphere position-x={-2} /> <MoveableSphere position-x={2} /> <ContactShadows rotation-x={Math.PI / 2} position={[0, -1.6, 0]} opacity={0.42} /> <Environment preset="sunset" /> </> ); };
إذا قمنا بتحريك المؤشر فوق الكرة الوسطى، يمكننا أن نلاحظ أن الكرة الكبيرة تتأثر أيضًا بأحداث onPointerEnter و onPointerLeave. السبب هو أن هذه الأحداث تحدث فقاعات.
الشعاع المرسل الذي تستخدمه React Three Fiber لاكتشاف أحداث الفأرة يمر عبر الكرة الوسطى ثم عبر الكرة الكبيرة.

لمنع الحدث من الفقاعات، يمكننا استخدام stopPropagation على الحدث.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.