النسيج
النسيج هو صورة تُستخدم لتلوين سطح الـ mesh. يمكن استخدامه لإضافة تفاصيل إلى كائن ثلاثي الأبعاد.
يتم تطبيق النسيج على الـ mesh باستخدام material. المادة تحدد كيفية تطبيق النسيج على الـ mesh وكيفية تفاعله مع الضوء.
useTexture
يستخدم useTexture hook من Drei لتحميل النسيج من ملف. يعيد كائن Texture الذي يمكن استخدامه في material.
لنقم بتحميل ملف النسيج من الحزمة البداية الموجودة في public/textures/:
import { useTexture } from "@react-three/drei"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); return ( <> <mesh> <boxGeometry /> <meshStandardMaterial map={texture} /> </mesh> </> ); };
يتم تطبيق النسيج على الـ mesh باستخدام خاصية map في المادة.

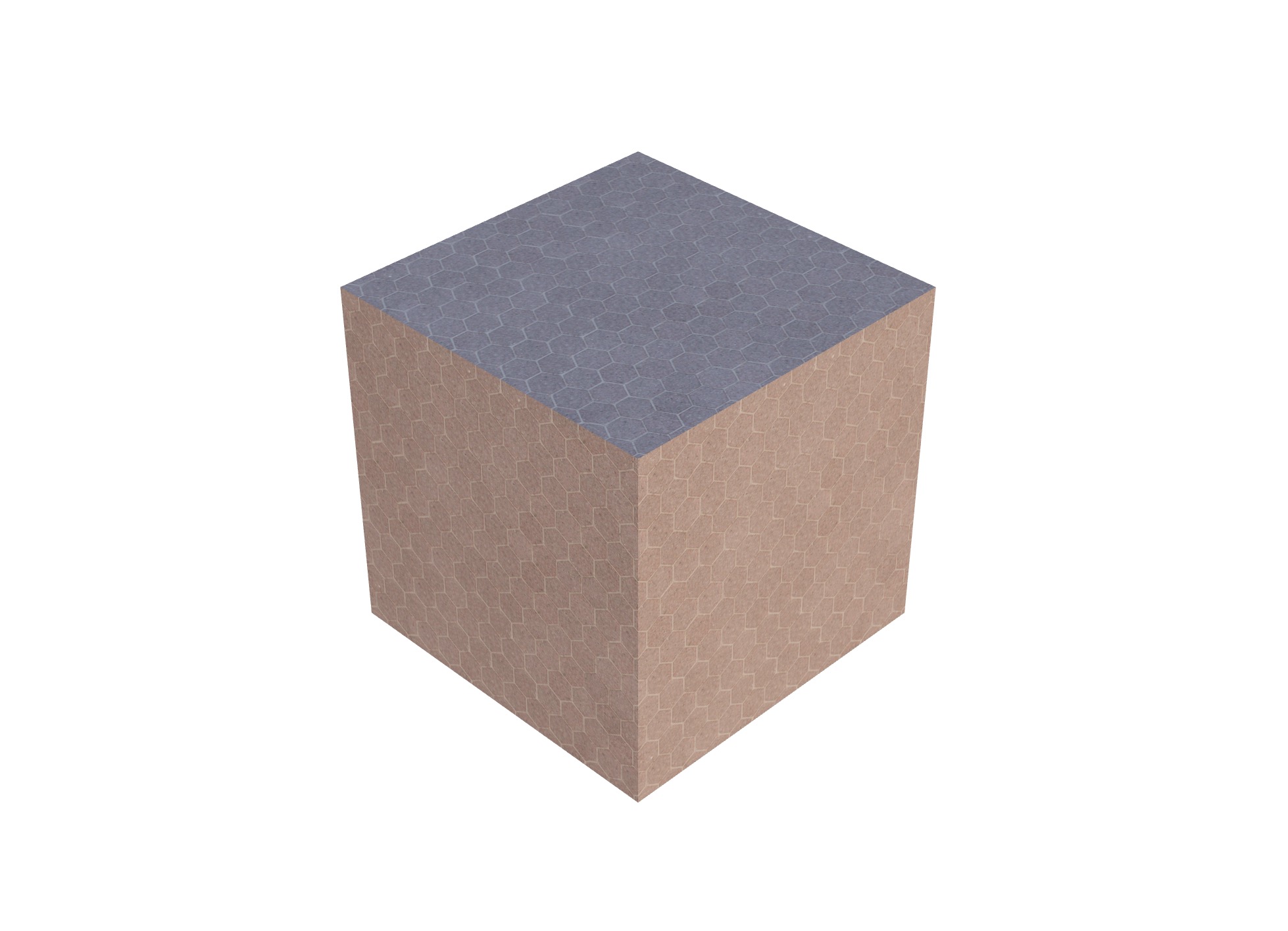
تم تطبيق نسيج حجارة الرصف على المكعب.
كما رأينا مع useGLTF, فإن useTexture يستخدم useLoader باستخدام TextureLoader لتحميل النسيج.
إذا أردنا تكبير النسيج، يمكننا استخدام خاصية repeat في النسيج:
import { useTexture } from "@react-three/drei"; import * as THREE from "three"; export const Experience = () => { const texture = useTexture("textures/PavingStones130_1K_Color.jpg"); texture.repeat.set(3, 3); texture.wrapS = texture.wrapT = THREE.RepeatWrapping; // ... };
تحدد خصائص wrapS و wrapT كيفية تكرار النسيج على الـ mesh. بشكل افتراضي، يتم تثبيت النسيج في حافة الـ mesh. هنا نستخدم RepeatWrapping لتكرار النسيج.

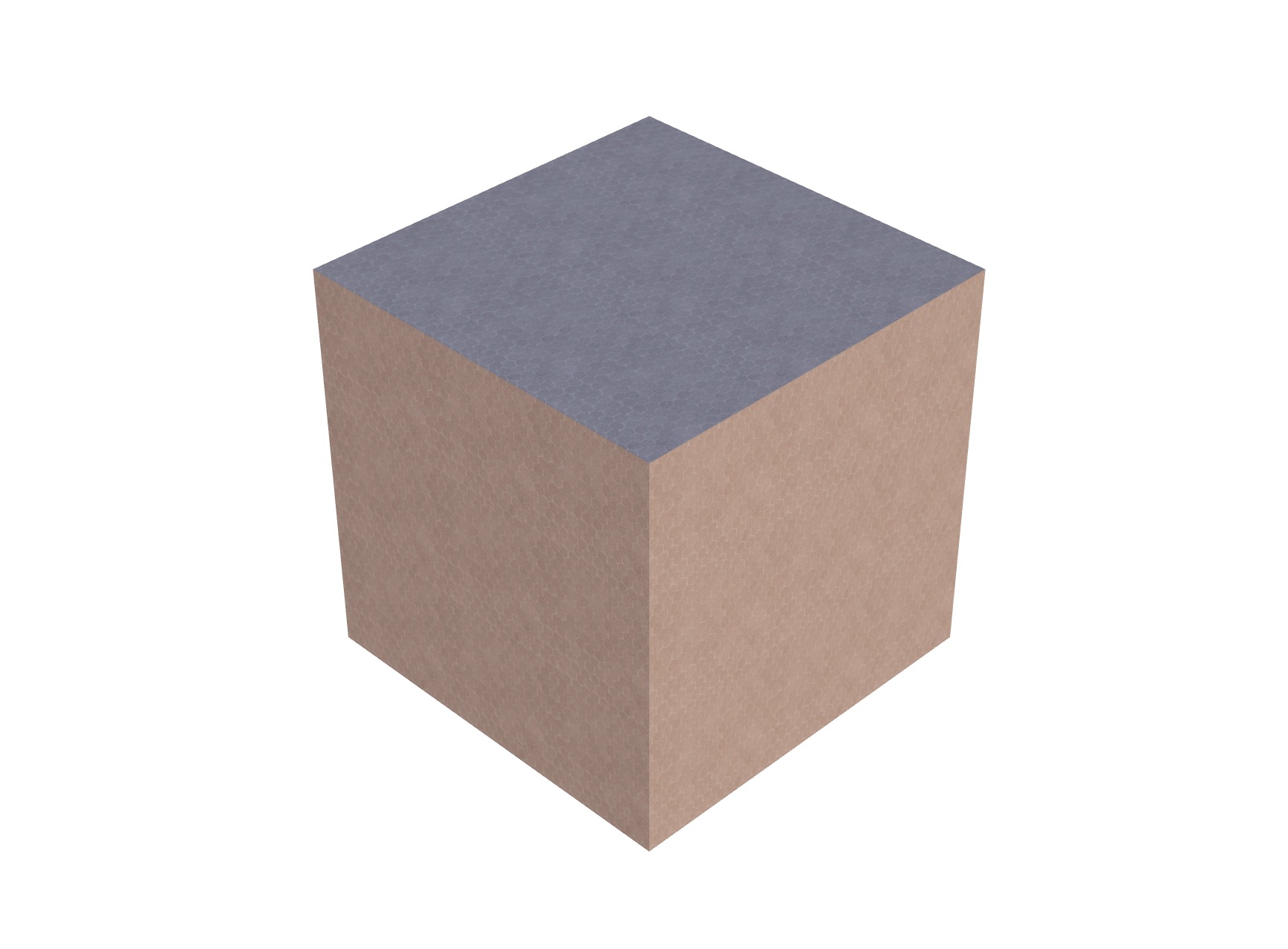
تم تكرار النسيج ثلاث مرات على المكعب.
إذا كنا بالعكس نرغب في تمديد النسيج، يمكننا تقليل قيمة repeat:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.