تصحيح
في الرسوم البيانية ثلاثية الأبعاد، قد يكون من الصعب فهم ما يحدث في المشهد. تذكر، نحن نرى عالماً ثلاثي الأبعاد على شاشة ثنائية الأبعاد.
بناءً على الإعدادات المختلفة للكاميرا والكائنات، يمكن عرض المشهد بطرق مختلفة.
لمساعدتنا في تصحيح مشاهدنا، توفر لنا threejs و r3f بعض الأدوات.
المساعدات
المساعدات هي مكونات تساعدنا على تصور الخيارات غير المرئية.
AxesHelper
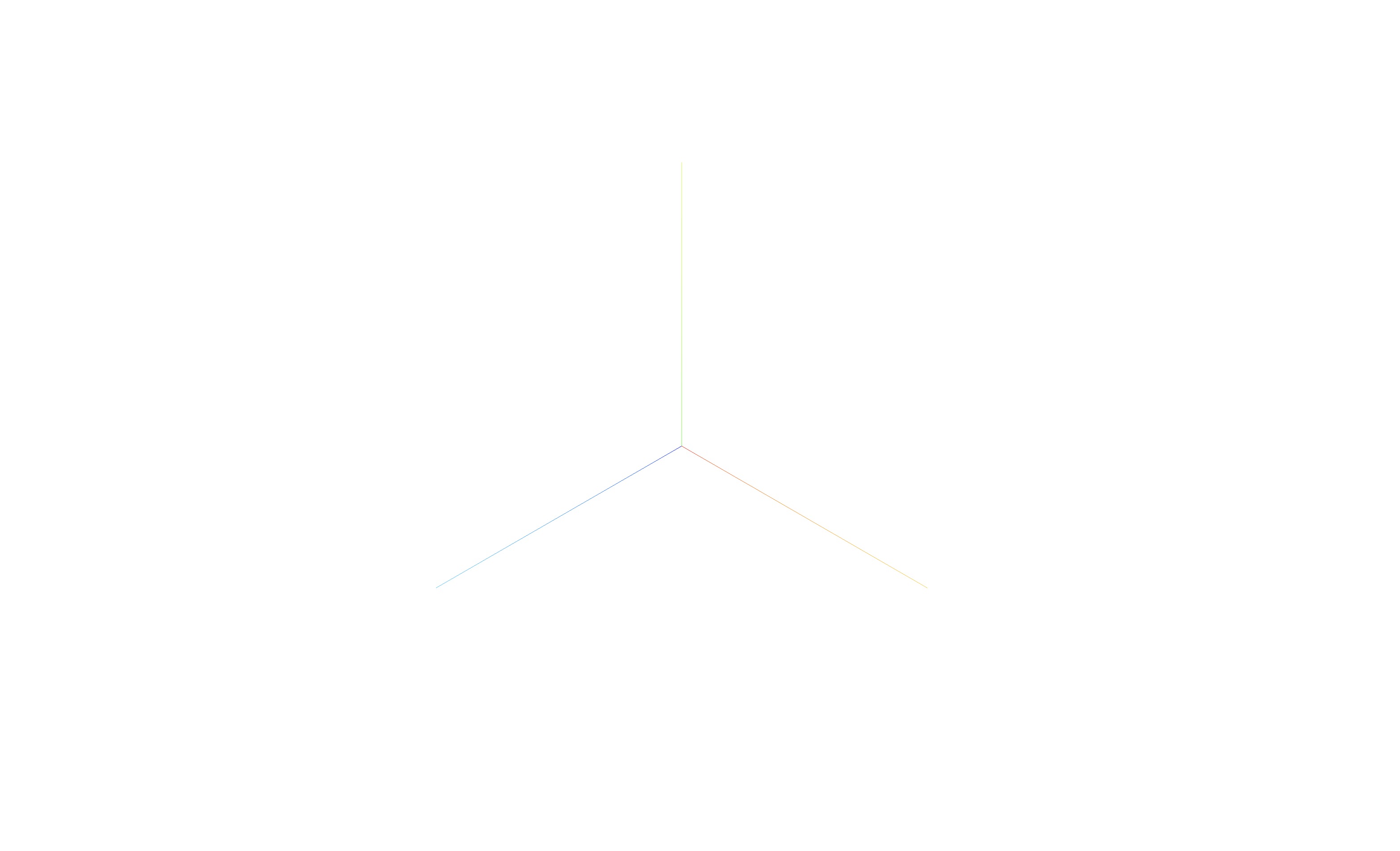
يعرض axesHelper المحاور X و Y و Z في المشهد.
يمكن أن يكون مفيداً جداً بمجرد أن تبدأ في تحريك وتدوير الكاميرا والكائنات.
يأتي من حزمة three، لذلك يمكننا تجسيده بهذا الشكل:
<Canvas> <axesHelper /> {/* ... */}
لدينا الآن تمثيل مرئي للمحاور في مشهدنا:

GridHelper
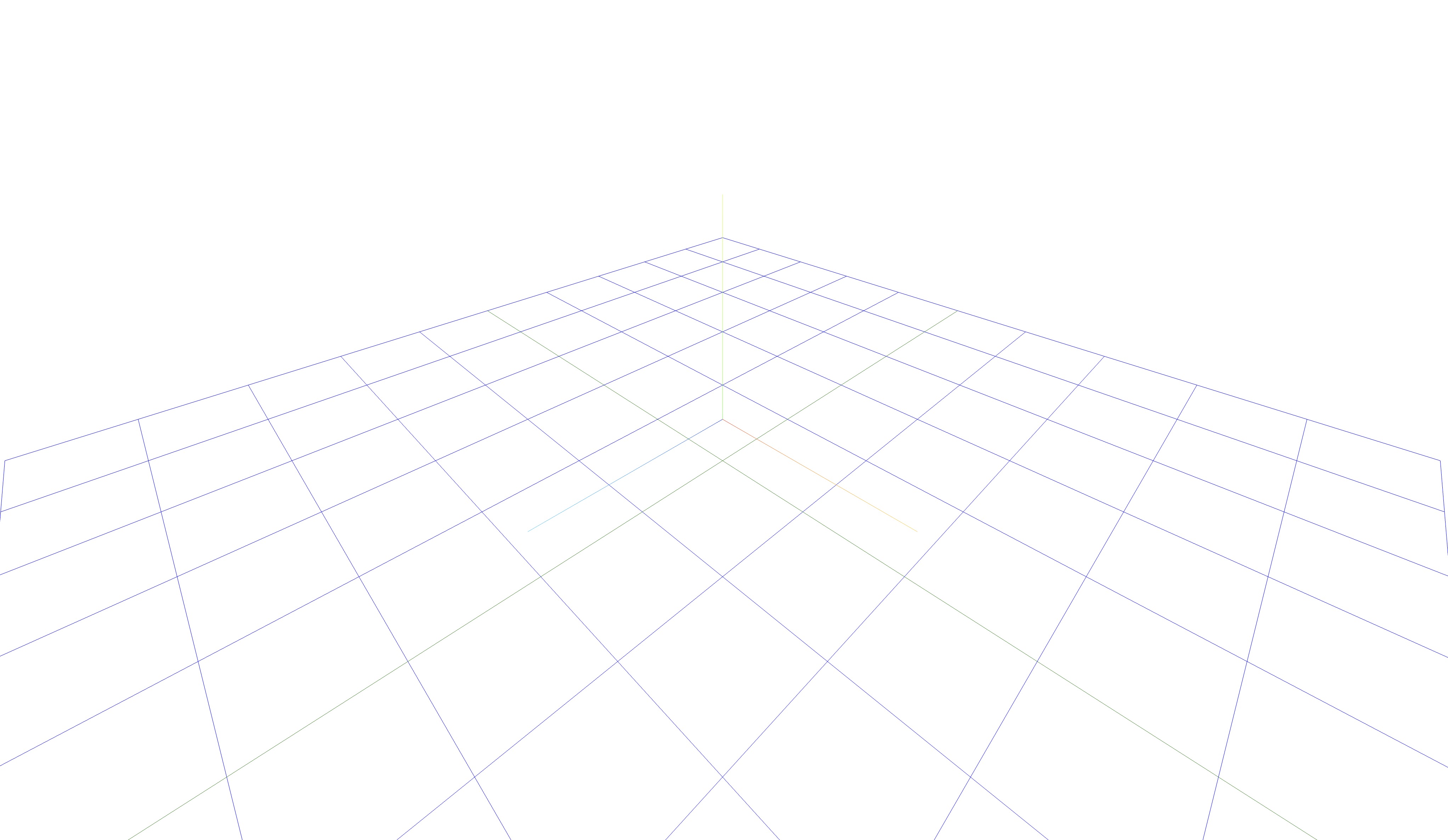
gridHelper يعرض شبكة في المشهد.
<gridHelper args={[10, 10, "green", "blue"]} />
لدينا الآن شبكة في مشهدنا.

كما هو الحال مع أي كائن ثلاثي الأبعاد آخر، يمكننا نقله، تكبيره، وتدويره
Grid
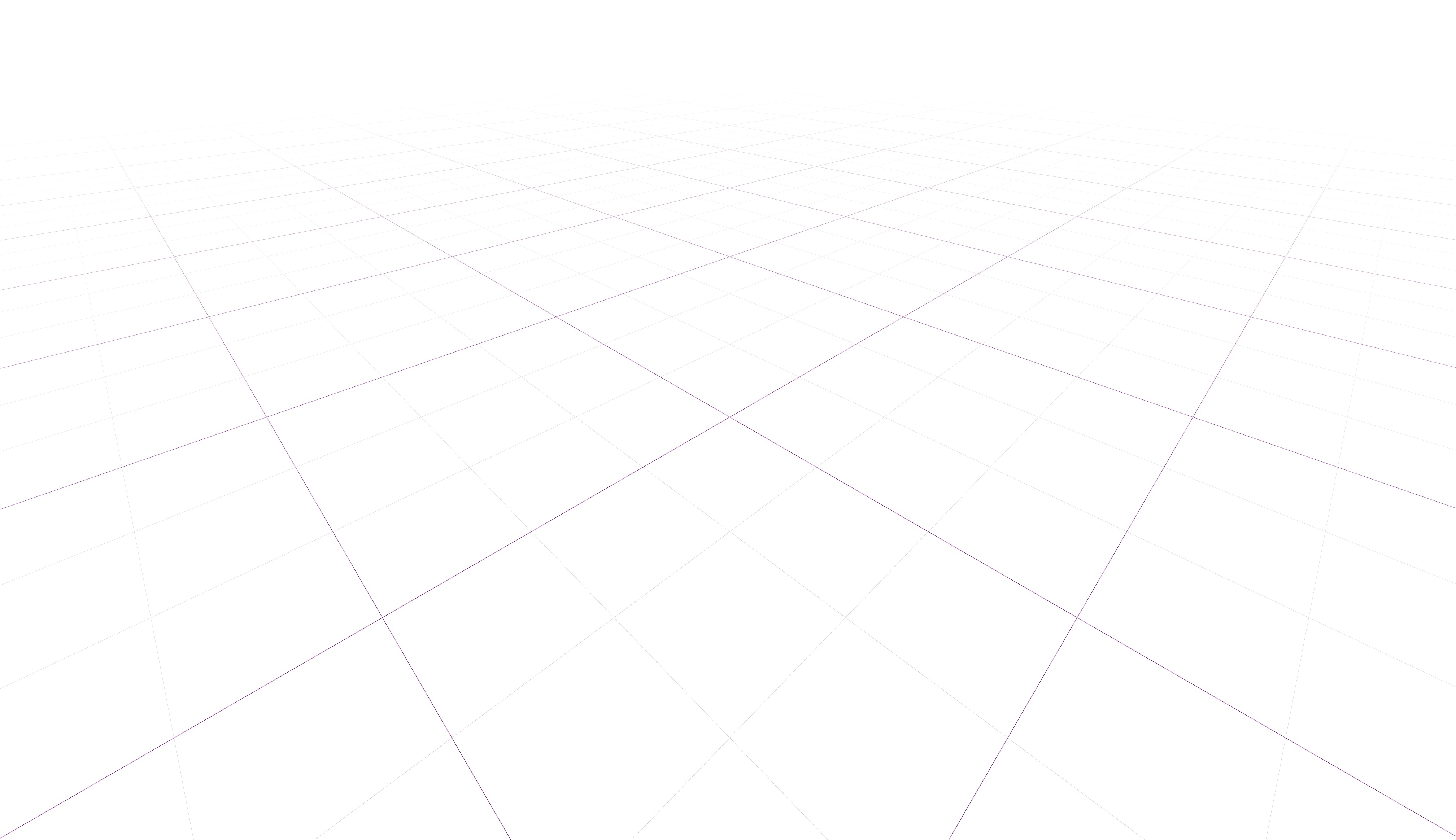
يوفر R3F أيضًا المكون الخاص به grid.
يوفر المزيد من الخيارات مقارنة بـ gridHelper مثل القدرة على إضافة تأثير التلاشي واختيار حجم الأقسام والخلايا.
<Grid sectionSize={3} sectionColor={"purple"} sectionThickness={1} cellSize={1} cellColor={"#6f6f6f"} cellThickness={0.6} infiniteGrid fadeDistance={50} fadeStrength={5} />
لدينا الآن شبكة متلاشية في مشهدنا:

BoxHelper
يُظهر الـ boxHelper صندوقًا حول كائن.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.