مقدمة
مرحبًا بك في دليل React Three Fiber النهائي لتطوير الويب ثلاثي الأبعاد وهو دورة تمهيدية حول كيفية استخدام React Three Fiber لإنشاء تجارب ويب ثلاثية الأبعاد فريدة.

بينما يمكن اكتساب الأساسيات في بضعة أيام، فإن تطوير ثلاثي الأبعاد هو مجال واسع مع العديد من التقنيات المختلفة. سيقدم لك هذا الدرس الشامل الأدوات التي تحتاجها للبدء والموارد لمواصلة التعلم بنفسك.
الأخبار الجيدة هي أنه بمساعدة React Three Fiber يمكنك تحقيق نتائج رائعة بسرعة ببضعة أسطر من الكود.
لا تحتاج أيضًا لتكون فنان ثلاثي الأبعاد لإنشاء مشاهد ثلاثية الأبعاد جميلة. يمكنك استخدام نماذج ثلاثية الأبعاد مجانية من الويب والتركيز على الكود.
سأعرض لك كيفية القيام بذلك في هذا الدرس وسأقدم لك قائمة بالموارد للعثور على نماذج ثلاثية الأبعاد مجانية.
المتطلبات
لمتابعة هذه الدورة، ستحتاج إلى أن تكون لديك معرفة أساسية بـ JavaScript وReact.
إذا كنت جديدًا على React، أوصي بأن تتابع الدرس الرسمي لـ React أولاً.
لكن لا تقلق، سأتناول كل ما تحتاج لمعرفته حول React في هذا الدرس.
لا تحتاج إلى أي معرفة مسبقة بـ Three.js أو تطوير ثلاثي الأبعاد. سأشرح كل مفاهيم Three.js وتطوير ثلاثي الأبعاد التي سنستخدمها على طول الطريق.
المهارات المتعلقة بثلاثي الأبعاد التي ستتعلمها في هذه الدورة يمكن تطبيقها على أطر عمل ومكتبات أخرى مثل Babylon.js، Unity، وUnreal Engine وغيرها...
لماذا تتعلم تطوير الويب ثلاثي الأبعاد؟
تعلم الويب ثلاثي الأبعاد هو طريقة رائعة لتوسيع مجموعة مهاراتك وخلق تجارب جميلة وفريدة من نوعها. يمكنك إنشاء كل شيء بدءًا من الكائنات ثلاثية الأبعاد البسيطة وصولاً إلى المشاهد ثلاثية الأبعاد المعقدة والألعاب، والحد الوحيد هو خيالك. مرحبًا بك في عالم البرمجة الإبداعية!
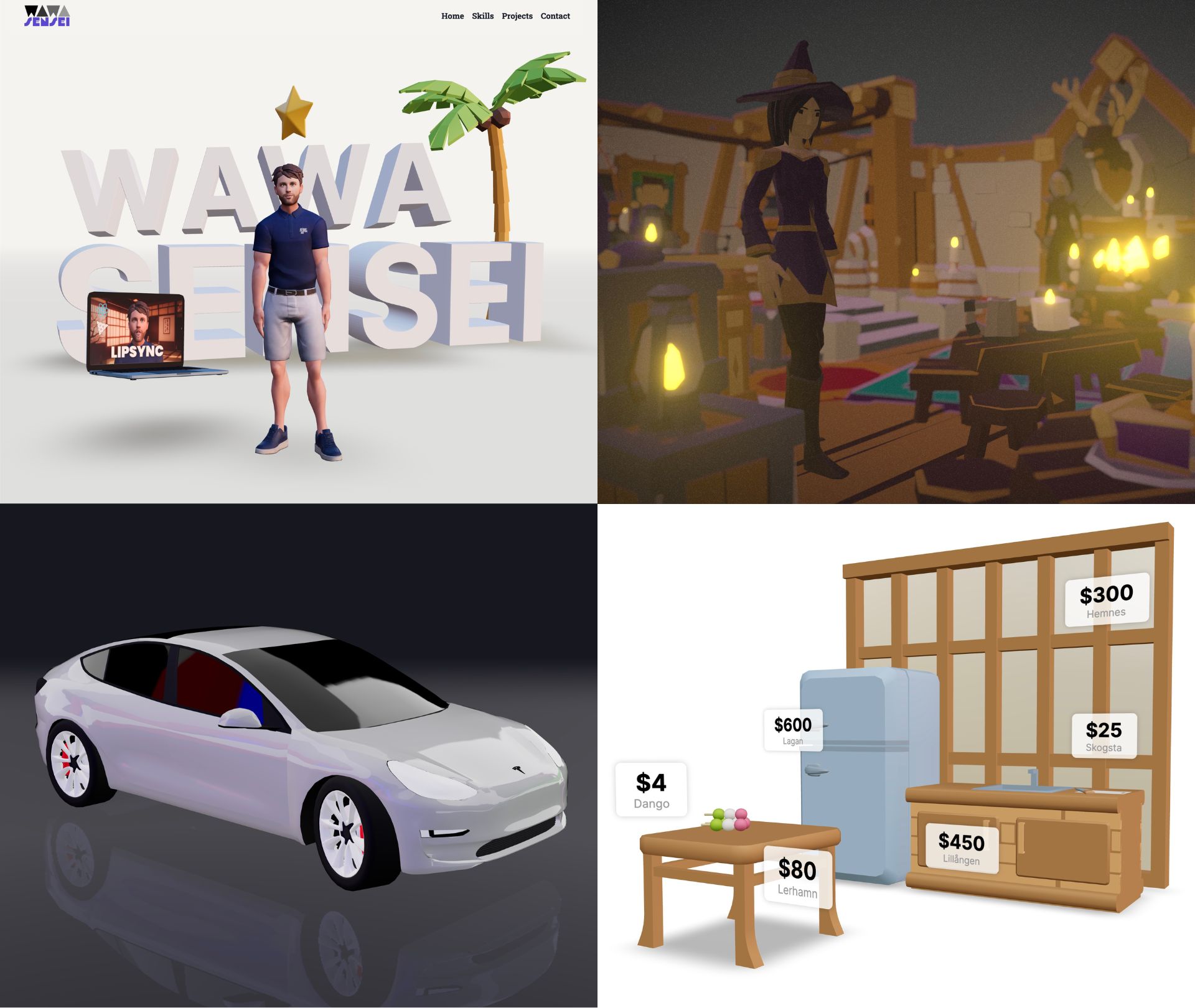
إليك بعض الأمثلة عما يمكنك فعله باستخدام React Three Fiber:
مهيئ المنتج
مهيئ المنتج هو وسيلة رائعة لعرض المنتجات والسماح للعملاء بتخصيصها مع تصور المنتج الذي سيحصلون عليه في الوقت الفعلي.
يمكن أن يتراوح ذلك من خيارات بسيطة مثل تغيير لون سيارة أو تغيير مادة أريكة إلى أشياء أكثر تعقيدًا مثل مهيئ المطابخ حيث يمكنك تحديد أبعاد الغرفة وصنع خزائن تناسبها تمامًا.

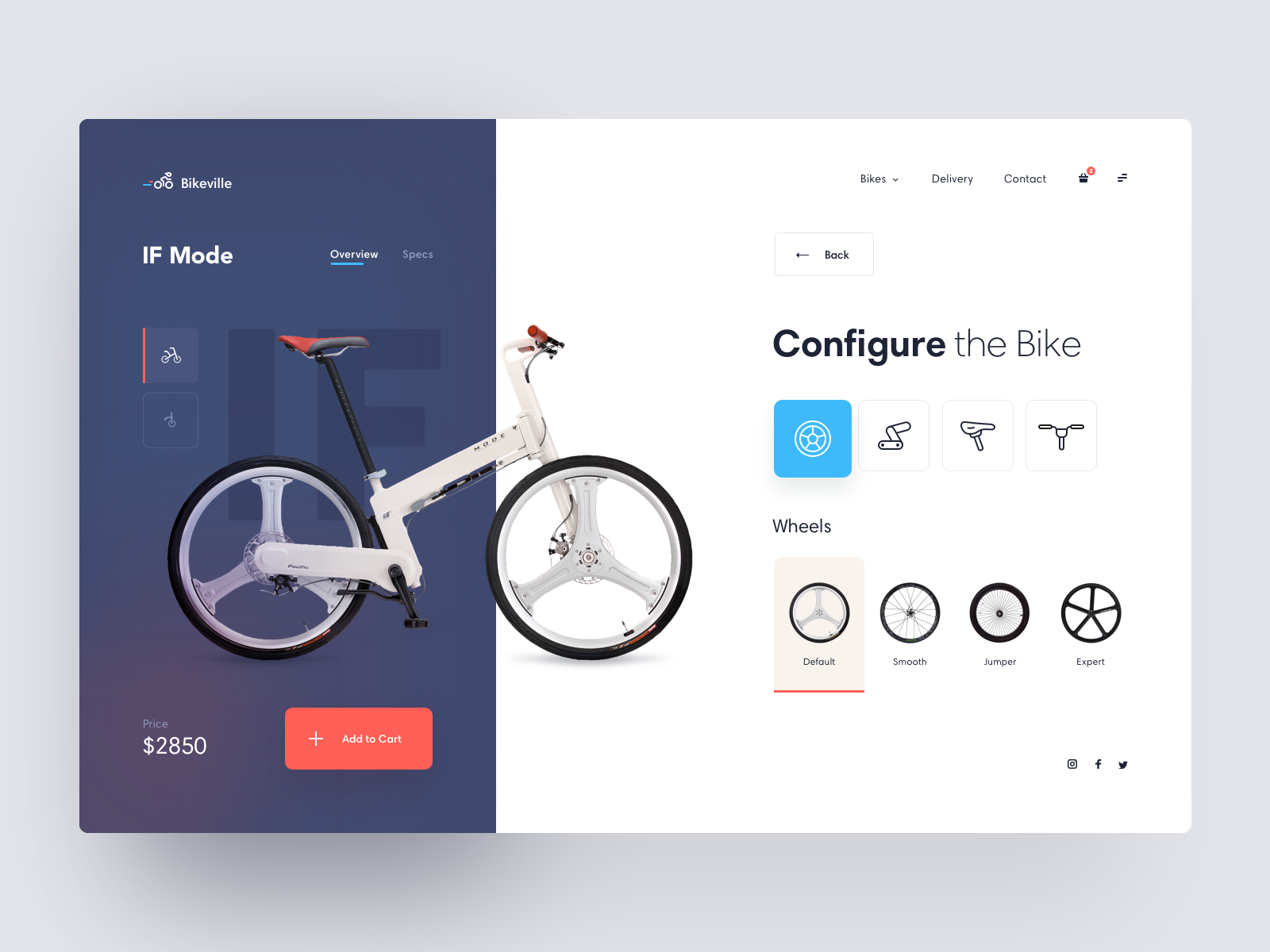
مفهوم مهيئ الدراجة على Dribble
تجارب تعليمية
يتزايد استخدام 3D في التعليم. يمكن استخدامه لتصور المفاهيم المعقدة وجعلها أسهل للفهم.
على سبيل المثال، يمكنك تصور النظام الشمسي وعرض الكواكب ومداراتها حول الشمس.
يمكن أيضًا استخدامه لشرح عملية إنشاء منتج، من المادة الخام إلى المنتج النهائي.

جولة مركز بيانات Microsoft تجربة تعليمية غامرة لشرح كيفية استخدام مراكز بيانات Microsoft للطاقة المستدامة.
الميتافيرس
الميتافيرس هو مساحة افتراضية مشتركة حيث يمكن للناس التفاعل مع بعضهم البعض ومع الكائنات الرقمية. إنه عالم افتراضي حيث يمكن للناس العيش والعمل واللعب.
كلما كان الوصول إلى الميتافيرس أسهل، زاد عدد الأشخاص الذين سيتمكنون من الاستمتاع به.
توفيره عبر متصفح الويب هو وسيلة رائعة لخفض حاجز الدخول وجعل الميتافيرس متاحًا بشكل أكبر.

Decentraland هو عالم افتراضي حيث يمكنك شراء الأراضي وبناء وتطوير تجاربك الخاصة.
الواقع المعزز/الواقع الافتراضي
الواقع المعزز والواقع الافتراضي ينموان ويصبحان أكثر سهولة للوصول. يمكنك استخدام React Three Fiber لإنشاء تجارب AR/VR.
ارتق بمكون تكوين المنتجات إلى المستوى التالي من خلال تصور المنتج في بيئتك الخاصة باستخدام الواقع المعزز.

Ikea Place هو تطبيق AR يسمح لك بتصور الأثاث في بيئتك الخاصة.
الألعاب
من الألعاب البسيطة إلى المعقدة، يمكنك استخدام React Three Fiber لإنشاء ألعاب ثلاثية الأبعاد.
مع صعود WebGPU، من المرجح أن تصبح الألعاب على الويب أكثر انتشارًا.
إذا كنت مهتمًا بتطوير الألعاب على الويب، يمكنك الاطلاع على WebGameDev الذي يحتوي على موارد حول تطوير الألعاب على الويب بالإضافة إلى الألعاب والعروض التجريبية.

Coastal World هي لعبة تعليمية ثلاثية الأبعاد تروج وتثقف وتعلم الزوار حول حلول البنوك الرقمية.
عرض البيانات
الرسوم البيانية والمخططات ثنائية الأبعاد رائعة لعرض البيانات ولكنها محدودة. يمكنك استخدام React Three Fiber لإنشاء تصورات بيانات ثلاثية الأبعاد واستكشاف البيانات بطرق جديدة.
مع إضافة بُعد جديد، يكون الإمكانات كبيرة.

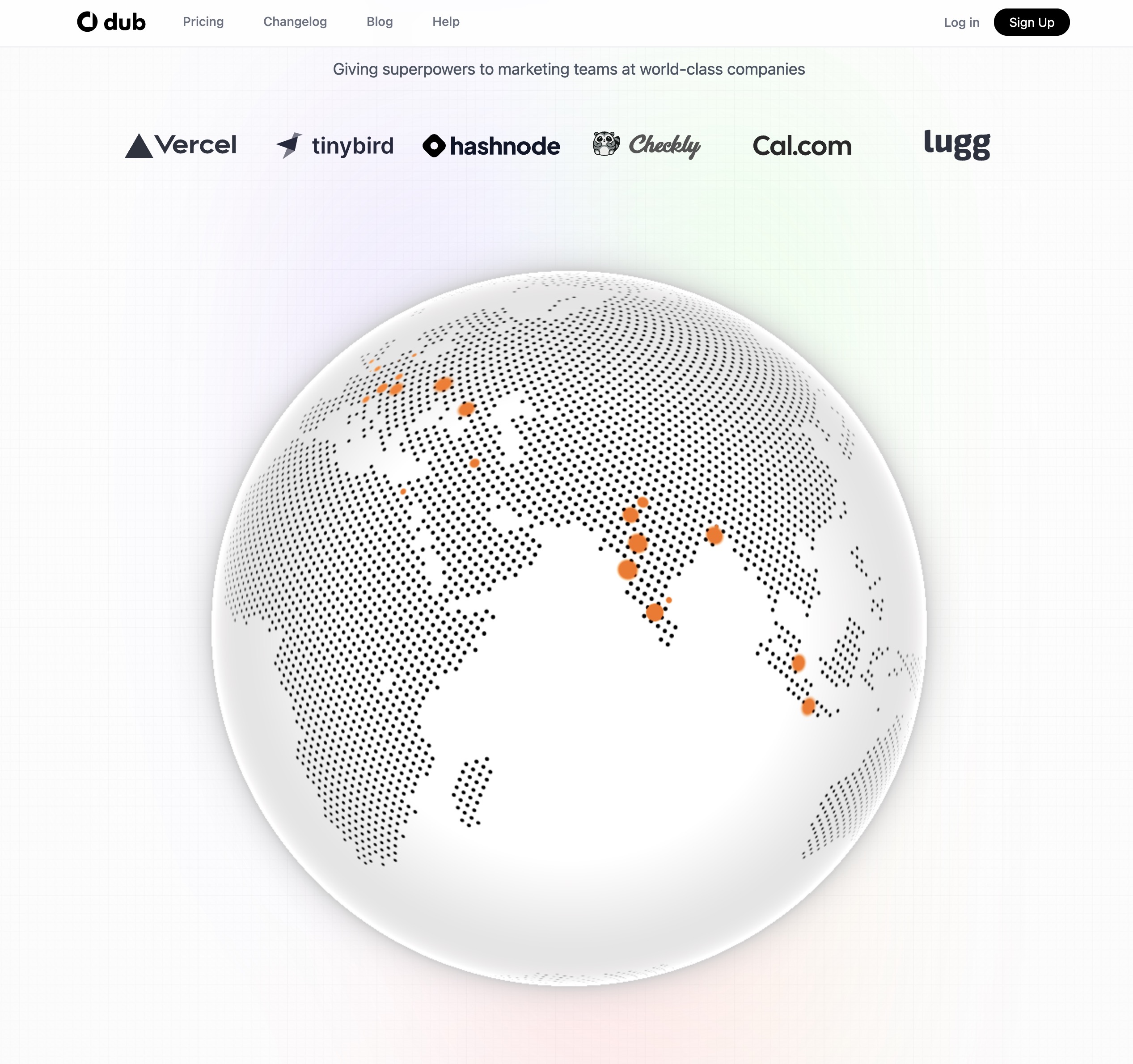
الصفحة الرئيسية لموقع Dub.sh تحتوي على تمثيل ثلاثي الأبعاد للأرض لعرض عدد النقرات حول العالم.
تجارب فريدة ومخصصة
لجعل موقع الويب لا يُنسى، تحتاج إلى إنشاء تجربة فريدة تجعل الناس يتذكرونه. يمكن أن يساعدك استخدام 3D في تحقيق ذلك.
من المواقع التفاعلية ثلاثية الأبعاد إلى تجارب البرمجة الإبداعية، يمكنك استخدام React Three Fiber لإنشاء تجارب فريدة.
يعتبر موقع Awwwards مصدر إلهام رائع للمواقع الإبداعية.

موقع Atmos هو مثال رائع على تجربة ثلاثية الأبعاد فريدة تبقى في ذهنك.
هل هذه الدورة مناسبة لي؟
هذه الدورة مناسبة لك إذا:
-
كنت ترغب في تعلم كيفية إنشاء تجارب ويب ثلاثية الأبعاد باستخدام React Three Fiber ولكن لا تعرف من أين تبدأ.
-
كنت مبتدئًا وترغب في تعلم أساسيات Three.js و React Three Fiber.
-
لديك خبرة مع Three.js وترغب في جعل انتقالك إلى React Three Fiber أسهل.
-
ترغب في موارد منظمة ومهيكلة عن تطوير ثلاثي الأبعاد، Three.js، و React Three Fiber لتكون في متناول يدك عندما تنشئ مشاريعك الخاصة.
المنهجية
أعتقد بشدة أن أفضل طريقة للتعلم هي من خلال الممارسة. لذا في هذه الدورة، سنتعلم أساسيات React Three Fiber من خلال أمثلة عملية.
سنبدأ بالمفاهيم الأساسية وسنقوم بالبناء عليها. سوف ننتقل تدريجياً من الأجسام ثلاثية الأبعاد البسيطة إلى المشاهد والنماذج والحركات والتأثيرات الأكثر تعقيدًا.
لاحقًا سنقوم بإنشاء موقع بورتفوليو ثلاثي الأبعاد بمظهر احترافي من البداية باستخدام جميع المفاهيم التي تعلمناها.
ستكون هذه طريقة رائعة لـ تطبيق ما تعلمناه ورؤية كيفية استخدام React Three Fiber في مشروع كامل.
لا تقلق إذا لم تتذكر كل شيء، فهذا طبيعي تمامًا. يمكنك دائمًا العودة إلى هذه الدورة واستخدامها كمرجع بالإضافة إلى الوثائق الرسمية لكل من React Three Fiber و Three.js.
كلما زادت الممارسة، زادت فهمك وتذكرك. لا تذهب في الاتجاه المعاكس وتحاول تعلم كل شيء قبل البدء في الممارسة. ستتعلم أكثر بكثير من خلال التنفيذ.
لنبدأ!
أنت لست وحدك في هذه الرحلة. انضم إلى المجتمع على خادم Discord للحصول على المساعدة، ومشاركة أعمالك، ولقاء أشخاص آخرين يتعلمون تطوير الويب ثلاثي الأبعاد.
سأكون هناك لمساعدتك والإجابة على أسئلتك في قناة #r3f-ultimate-guide.
الهاشتاج الرسمي لهذه الدورة هو #r3fultimateguide. يمكنك استخدامه لمشاركة أعمالك على وسائل التواصل الاجتماعي. أحب أن أرى ما ستقوم بإنشائه!