الظلال
في الرسوميات ثلاثية الأبعاد، تُستخدم الظلال لمحاكاة تأثير الضوء الذي يصطدم بجسم ويسقط ظلاً على جسم آخر.
إسقاط وتلقي الظلال
تسهل React Three Fiber إضافة الظلال إلى المشهد.
أول شيء نحتاج لفعله هو تمكين الظلال عالميًا عن طريق إضافة خاصية shadows على مكون <Canvas />:
<Canvas shadows />
ثم، تحتاج إلى تمكين الظلال على الكائنات التي ستسقط الظلال:
<mesh castShadow />
وأيضًا على الكائنات التي ستتلقى الظلال:
<mesh receiveShadow />
بالتأكيد، يمكنك تمكين كلاهما على نفس الكائن:
<mesh castShadow receiveShadow />
لنقم بتطبيق ذلك في مشروعنا:
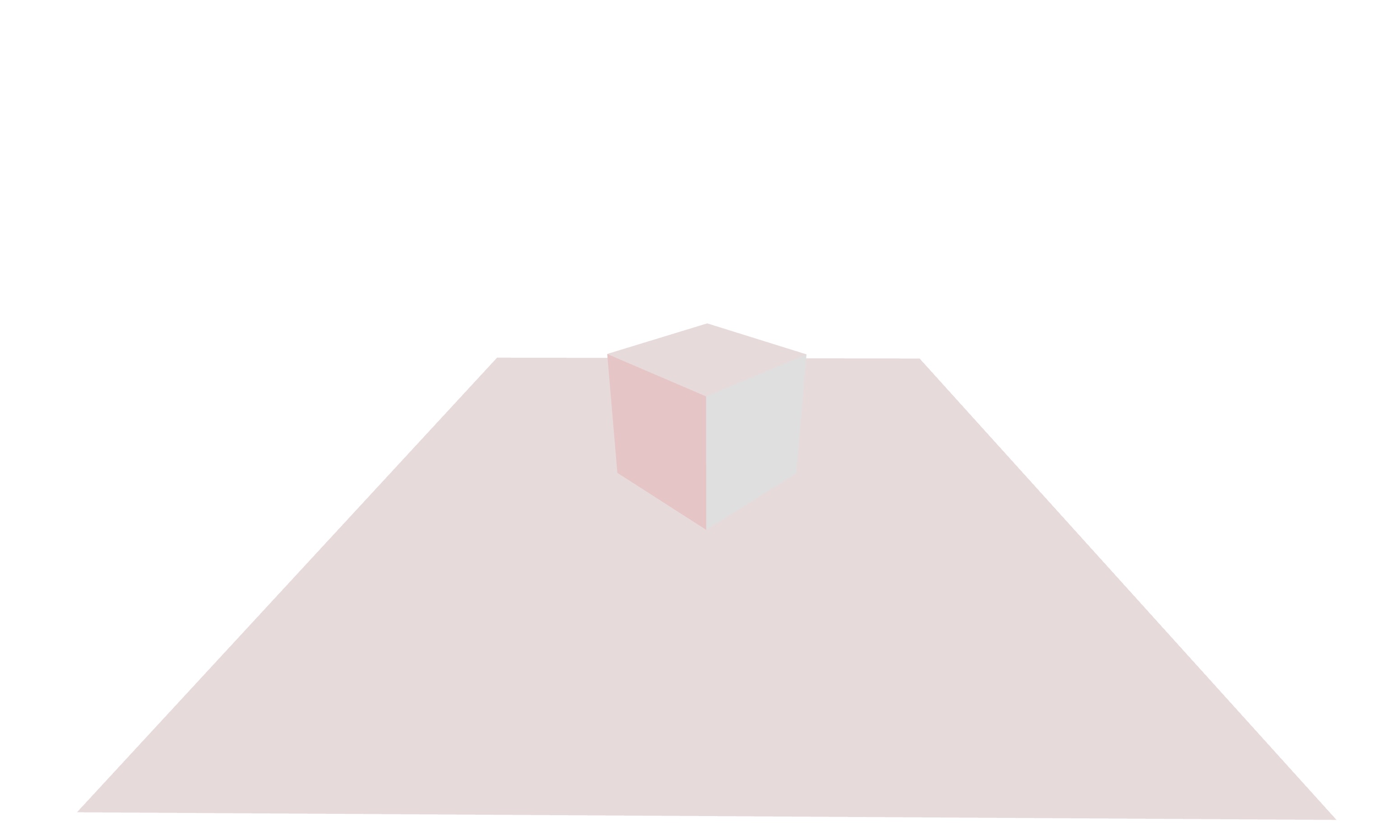
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

لقد أضفنا shadows على <Canvas />، و castShadow على المكعب و receiveShadow على السطح لكن لم يحدث شيء.
هذا لأننا نحتاج أيضًا إلى تحديد أي ضوء سيُسقط الظلال.
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

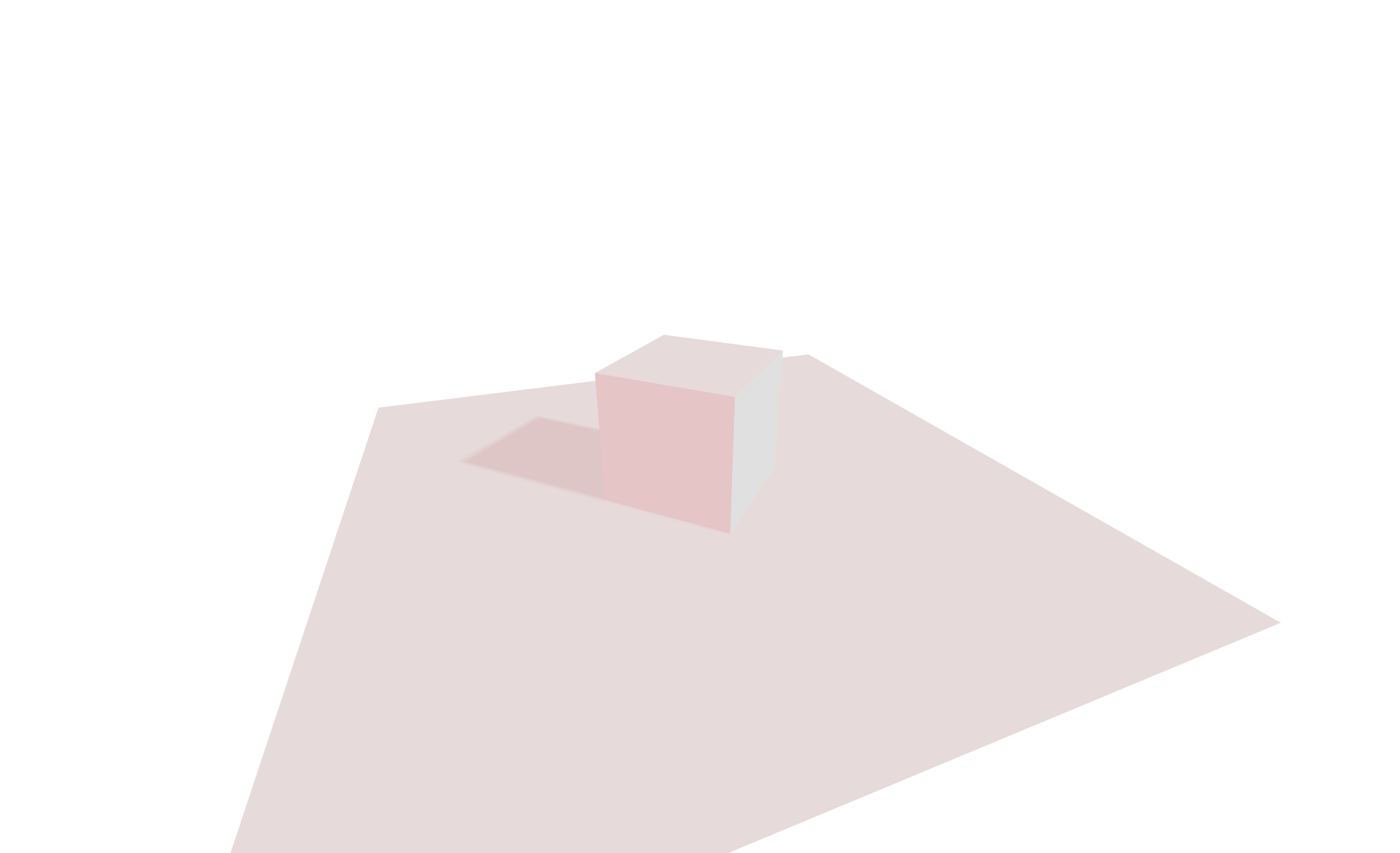
الآن، يمكننا رؤية ظل المكعب على السطح. يمكننا أيضًا تعيين الظلال من أضواء متعددة:
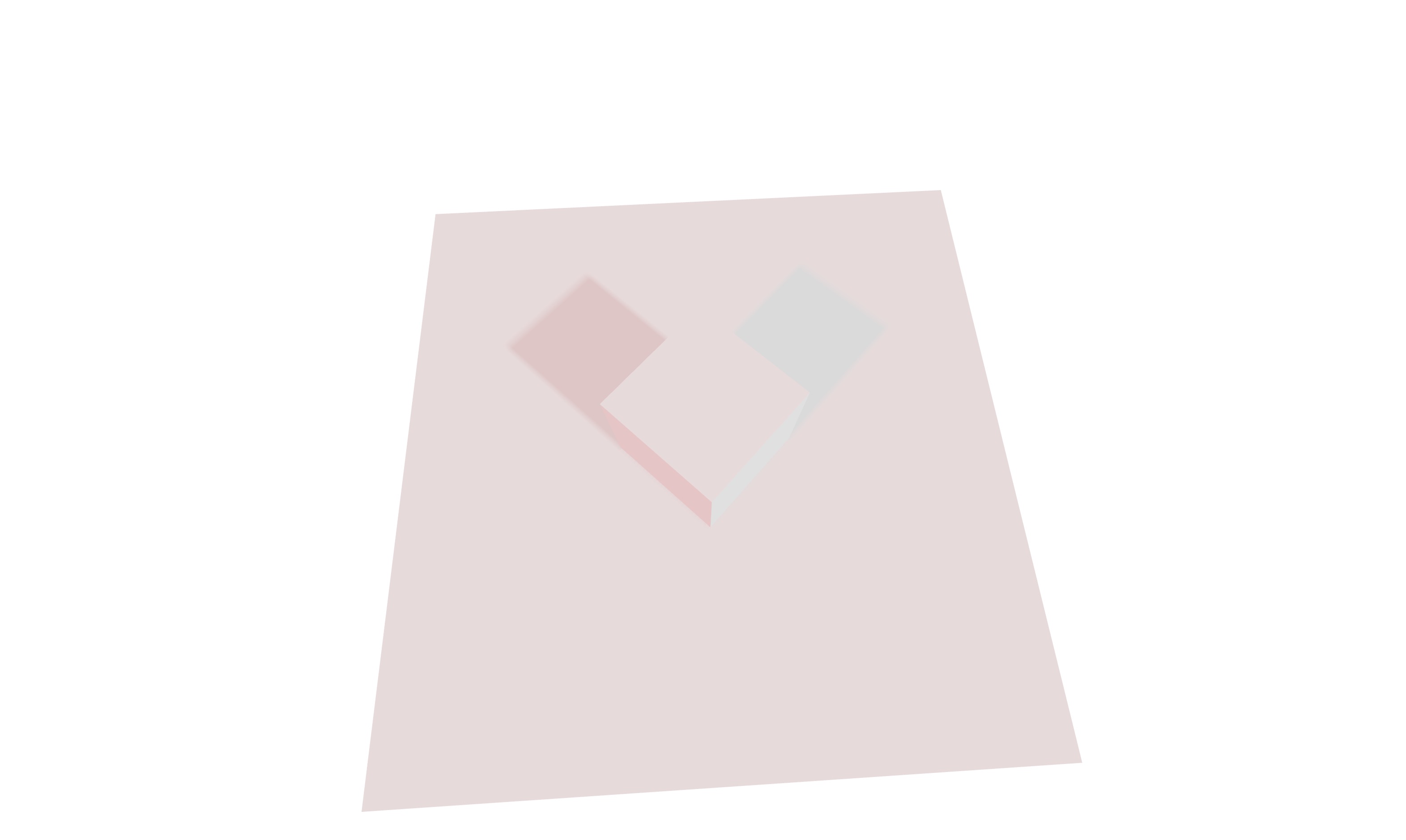
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

لاحظ كيف يتأثر لون الظل بلون الأضواء.
لنضف كرة إلى المشهد:
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.