الكائنات ثلاثية الأبعاد
Meshes هي أحجار البناء للمشاهد ثلاثية الأبعاد. تتكون من geometries و materials. سنتعلم المزيد عنها في هذا الدرس لكن قبل ذلك، دعونا نرى كيفية إعلان الكائنات في Three.js باستخدام React Three Fiber.
إعلان الكائنات
في Three.js العادية، يمكنك إعلان mesh كالتالي:
const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); scene.add(cube);
في React Three Fiber، لإعلان نفس mesh، يمكنك استخدام الشيفرة التالية:
<mesh> <boxGeometry args={[1, 1, 1]} /> <meshBasicMaterial color={0x00ff00} /> </mesh>
لا تقلق بشأن ما تعنيه الآن، سنتعلم المزيد عن الأشكال والمواد في الأقسام التالية.
جميع كائنات Three.js متاحة كـ React components في React Three Fiber. يمكنك استخدامها كما تستخدم أي React component آخر:
- يجب أن يكون اسم المكون بصيغة camelCased:
boxGeometryبدلاً منBoxGeometry.
تُستخدم هذه التسمية في React Three Fiber لتمييز كائنات Three.js عن React components.
إذا رأيت
<meshBasicMaterial>, فإنه يبدأ بحرف صغير، لذا هو كائن Three.js. من ناحية أخرى، إذا رأيت<Box>, فإنه يبدأ بحرف كبير، لذا هو React component.لاحظ أن React Three Fiber يوفر تلك الكائنات Three.js كـ React components دون الحاجة إلى استيرادها.
- يتم تمرير المعاملات البنائية للمكون كـ props:
args={[1, 1, 1]}بدلاً منconst geometry = new THREE.BoxGeometry( 1, 1, 1 );على سبيل المثال.
لمعرفة المعاملات البنائية لكائن Three.js، يمكنك قراءة التوثيق للفئة المقابلة.
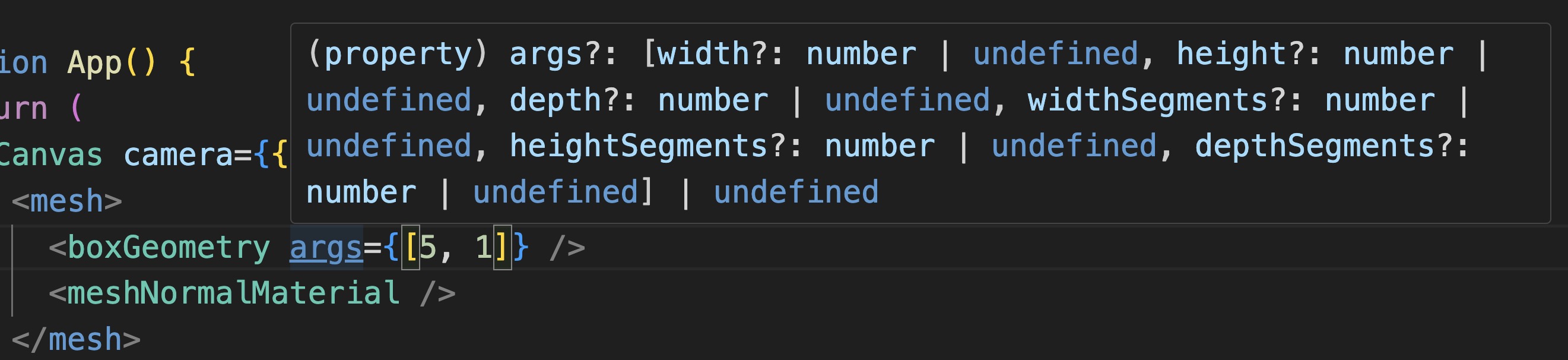
بفضل Visual Studio Code، يمكنك أيضاً استخدام ميزة IntelliSense والتحويم فوق خاصية
argsلرؤية المعاملات:
- يتم تمرير خصائص المكون كـ props:
color={0x00ff00}
لمزيد من المعلومات المتقدمة اقرأ الفصل عن الكائنات، الخصائص والمعاملات البنائية من توثيق React Three Fiber الرسمي.
الأشكال الهندسية
في الرسومات الحاسوبية والنمذجة ثلاثية الأبعاد، تمثل هندسة الكائن الشكل والبنية لكائن ثلاثي الأبعاد.
تحدد الموقع والحجم وترابط الرؤوس والحواف والوجوه التي تشكل الكائن.
عادةً ما تحتوي البيانات الموجودة في هندسة الكائن على:
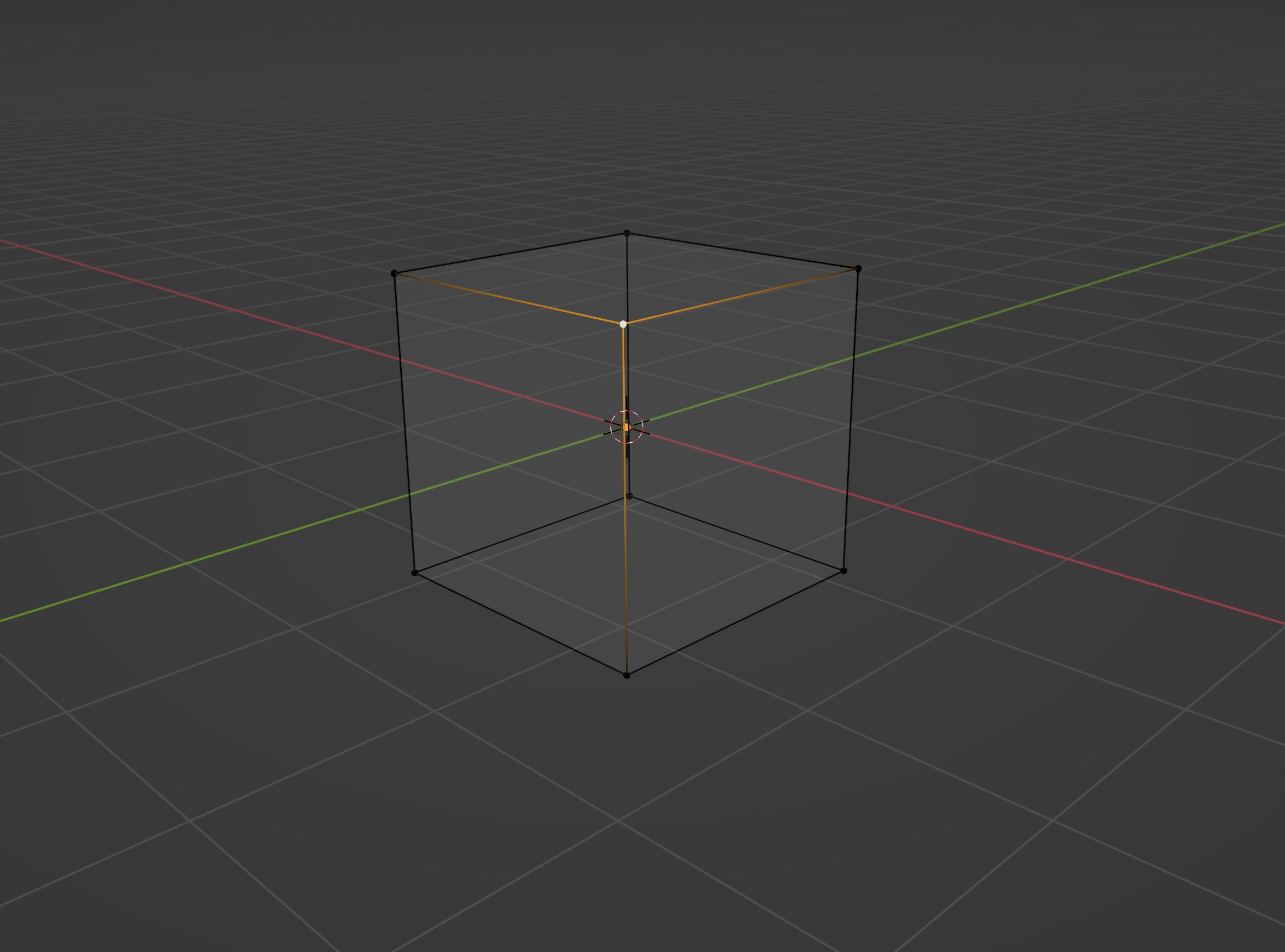
الرؤوس
هذه هي النقاط الفردية في الفضاء ثلاثي الأبعاد التي تحدد شكل الكائن. لكل رأس إحداثيات (x، y، z) تحدد موقعه في الفضاء ثلاثي الأبعاد. ترتبط الرؤوس بواسطة حواف لتشكل وجوهًا.

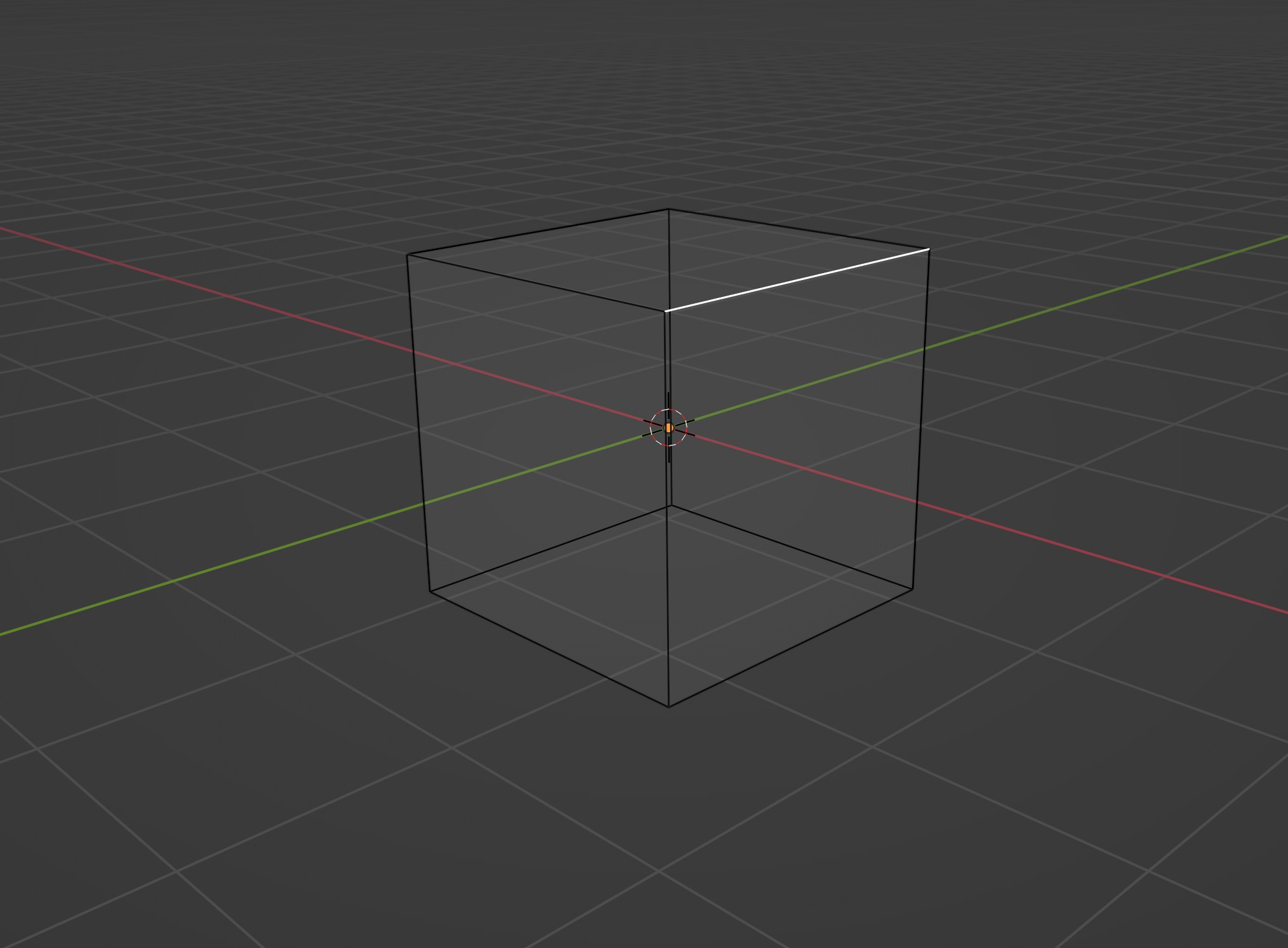
الحواف
الحواف هي الخطوط التي تربط الرؤوس. تحدد شكل الكائن ويمكن أن تكون مستقيمة أو منحنية. كل حافة تتكون من مجموعة من المؤشرات التي تشير إلى الرؤوس.

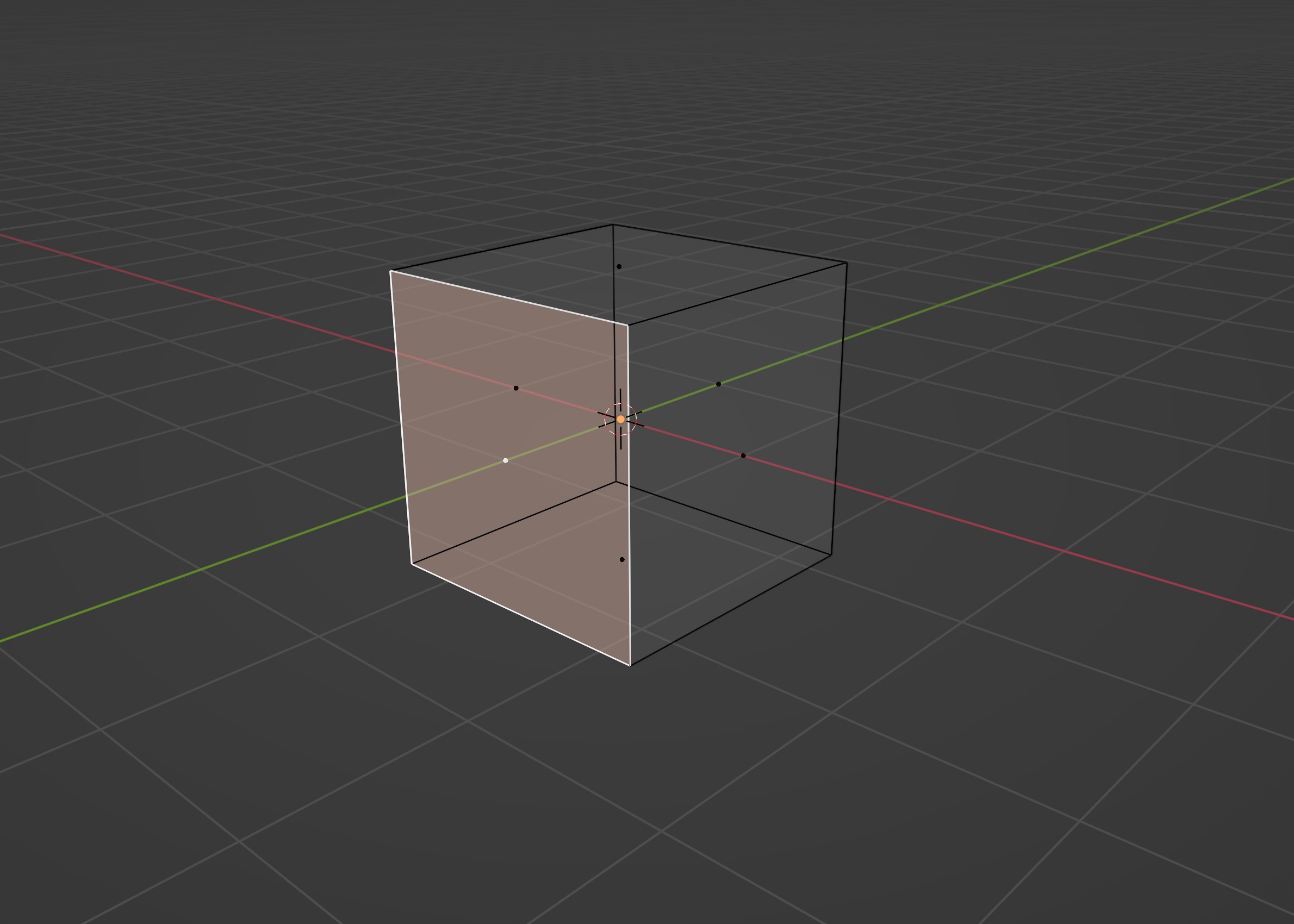
الوجوه
الوجوه هي المضلع الذي يتكون عن طريق ربط الرؤوس. تحدد سطح الكائن ويمكن أن تكون مثلثات أو رباعيات أو مضلعات أخرى. كل وجه يتكون من مجموعة من المؤشرات التي تشير إلى الرؤوس.

المتجهات العمودية (Normals)
تعرف المتجهات العمودية الاتجاه أو اتجاه الوجوه. هي متجهات متعامدة تشير للخارج من سطح كل وجه. تُستخدم المتجهات العمودية في حسابات الإضاءة لتحديد كيفية تفاعل الضوء مع سطح الكائن.
إحداثيات UV
إحداثيات UV هي إحداثيات ثنائية الأبعاد يتم تعيينها لكل رأس من وجوه الشكل الهندسي. تحدد كيفية تراكب القوام أو الصور على سطح الكائن. تحدد إحداثيات UV كيفية مطابقة كل نقطة على القوام مع نقطة محددة على سطح الشكل الهندسي.
أنواع الأشكال الهندسية
مع Three.js هناك العديد من أنواع الأشكال الهندسية الجاهزة التي يمكنك استخدامها لإنشاء كائنات ثلاثية الأبعاد، وأكثرها شيوعًا هي:
- BoxGeometry: صندوق بعرض وارتفاع وعمق
<boxGeometry args={[5, 1, 0.2]} />

- SphereGeometry: كرة بنصف قطر
<sphereGeometry args={[1, 32, 32]} />

- PlaneGeometry: مستوي بعرض وارتفاع
<planeGeometry args={[5, 5]} />

- CylinderGeometry: أسطوانة بنصف قطر وارتفاع
<cylinderGeometry args={[1, 1, 2, 32]} />

يمكنك العثور على القائمة الكاملة للأشكال الهندسية في توثيق Three.js.
المواد
في الرسوميات الحاسوبية ونمذجة الأبعاد الثلاثية، تعتبر المادة مجموعة من الخصائص البصرية التي تحدد كيفية ظهور سطح الكائن عند عرضه.
تحدد المواد اللون والملمس والشفافية والانعكاسية للكائن. وهي أيضًا تحدد كيفية تفاعل الضوء مع سطح الكائن وتساهم في تمثيله البصري.

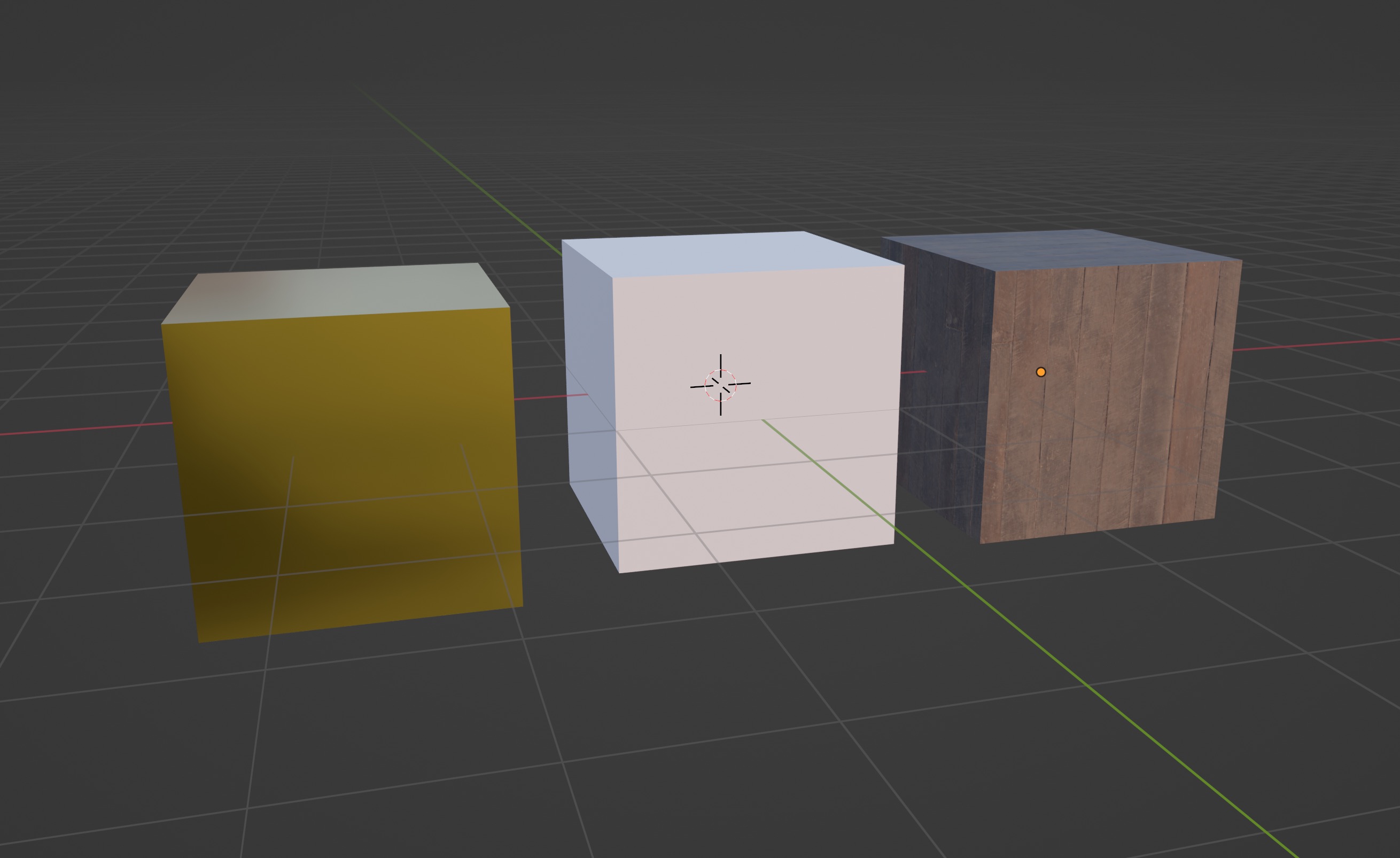
فكر في المواد كالأزياء لأشياءك ثلاثية الأبعاد. فهي تحدد كيف يبدو الكائن ومما هو مصنوع. على سبيل المثال، يمكن أن تكون المادة مصنوعة من البلاستيك أو المعدن أو الخشب. يمكن أن تكون شفافة، عاكسة أو معتمة. يمكن أن تحتوي على لون صلب أو نسيج.
يوفر Three.js مجموعة واسعة من المواد التي يمكنك استخدامها لإنشاء كائنات ثلاثية الأبعاد، دعنا نكتشف أكثر المواد استخدامًا.
MeshBasicMaterial
MeshBasicMaterial هو مادة تستخدم لون أو نسيج كمظهر للسطح. لا تتأثر بالإضاءة.
<mesh> <boxGeometry /> <meshBasicMaterial color="green" /> </mesh>

لأن MeshBasicMaterial لا يتأثر بالإضاءة، يصبح من الصعب رؤية شكل الكائن.
MeshStandardMaterial
MeshStandardMaterial هو مادة تعتمد على الفيزياء التي تستخدم اللون والنسيج وخصائص أخرى لتعريف مظهر السطح. يتفاعل مع الإضاءة.
<mesh> <boxGeometry /> <meshStandardMaterial color="green" /> </mesh>

لأنه لا يوجد ضوء في المشهد، يصبح المكعب الخاص بنا أسود.
دعونا نضيف بعض الأضواء إلى المشهد ونُغير وضعية الكاميرا.
<Canvas camera={{ position: [3, 3, 3] }}> <mesh> <boxGeometry /> <meshStandardMaterial color="green" /> </mesh> <ambientLight intensity={0.5} /> <directionalLight position={[0, 0, 3]} intensity={1} /> <directionalLight position={[0, 3, 3]} intensity={0.5} /> </Canvas>

الآن مكعبنا أخضر ويمكننا رؤية شكله.
MeshToonMaterial
MeshToonMaterial هو تطبيق تقنيّة التظليل الكارتوني (toon shading).
{ /* ... */ } <mesh> <torusKnotGeometry args={[1, 0.3, 200, 32]} /> <meshToonMaterial color="green" /> </mesh>; { /* ... */ }

يمكنك رؤية تأثير التظليل الكارتوني على العقدة الطورية.
المواد الأخرى
يوفر Three.js مواد أخرى يمكنك استخدامها في مشاريعك مثل MeshLambertMaterial، MeshPhongMaterial، أو MeshNormalMaterial. أنصحك بقراءة الوثائق لتتعلم المزيد عنها.
بالإضافة إلى المواد التي يقدمها Three.js، توفر مكتبة Drei مواد متقدمة مثل MeshWobbleMaterial، MeshDistortMaterial، MeshReflectorMaterial، MeshRefractionMaterial، أو MeshTransmissionMaterial.
لن نقوم بتغطيتها في هذا الدرس لكن الوثائق تحتوي على أمثلة والخصائص المختلفة التي يمكنك استخدامها لتخصيصها. في الدروس القادمة، سنتعلم كيفية استخدام بعضها.
يمكنك أيضًا إنشاء مواد مخصصة خاصة بك باستخدام shaders. ومع ذلك، نود الإشارة إلى أن هذا موضوع أكثر تقدماً ولن نقوم بتغطيته في هذه الدورة.
كقاعدة عامة، يجب عليك استخدام أبسط مادة تتناسب مع احتياجاتك. على سبيل المثال، إذا لم تكن تحتاج إلى إضاءة، استخدم MeshBasicMaterial بدلاً من MeshStandardMaterial. يُعتبر ذلك ممارسة جيدة لتحسين أداء مشروعك.
الجوانب
يحدد جانب المادة أي جانب من وجوه الأشكال سيتم عرضه.
بشكل افتراضي، يتم عرض الجانب الأمامي من الوجوه. يمكنك تغيير هذا السلوك عن طريق ضبط الخاصية side إلى THREE.DoubleSide لعرض كلا الجانبين من الوجوه أو THREE.BackSide لعرض الجانب الخلفي من الوجوه.
لنقم بعرض صندوقين، واحد مع الجانب الأمامي والآخر مع الجانب الخلفي بجانب بعضهم البعض:
// ... import * as THREE from "three"; function App() { return ( <Canvas camera={{ position: [3, 3, 3] }}> <mesh position-x={-0.6}> <boxGeometry /> <meshStandardMaterial color="green" side={THREE.FrontSide} // Optional as it's the default /> </mesh> <mesh position-x={0.6} position-z={-1}> <boxGeometry /> <meshStandardMaterial color="green" side={THREE.BackSide} /> </mesh> </Canvas> ); } // ...

يمكننا رؤية الجزء الخارجي من الصندوق الأيسر والجزء الداخلي من الصندوق الأيمن.
لأسباب تتعلق بالأداء، يُوصى باستخدام THREE.DoubleSide فقط عند الضرورة. على سبيل المثال، إذا كنت ترغب في عرض سطح مستوي يكون مرئيًا من كلا الجانبين.
اللون
يمكن تعريف الألوان في three.js بطرق مختلفة:
{ /* اللون بالصيغة الست عشرية */ } <meshBasicMaterial color={0x00ff00} />; { /* سلسلة أحرف RGB */ } <meshBasicMaterial color="rgb(0, 255, 0)" />; { /* اسم لون X11 */ } <meshBasicMaterial color="green" />; { /* مصفوفة قيم r, g, b */ } <meshBasicMaterial color={[0, 1, 0]} />; { /* سلسلة أحرف HSL */ } <meshBasicMaterial color="hsl(120, 100%, 50%)" />;
المجسمات
المجسم، من جهة أخرى، هو كائن يجمع بين هندسة ومادة. ويمثل كائنًا ثلاثي الأبعاد يمكن عرضه وإظهاره.
تشمل البيانات الموجودة داخل المجسم ما يلي: الهندسة: شاهد Geometries
المادة: شاهد Materials
التحولات: تحتوي المجسمات على تحولات مثل الترجمة، الدوران، وتغيير الحجم، والتي تحدد الموقع، الاتجاه، والحجم الخاص بالكائن في الفضاء الثلاثي الأبعاد.
الخلاصة
في هذا الدرس، تعلمنا كيفية إعلان الكائنات الثلاثية الأبعاد في React Three Fiber وكيفية استخدام الهندسات والمواد لتعريف شكل ومظهر الكائنات الثلاثية الأبعاد.
React Three Fiber: The Ultimate Guide to 3D Web Development
✨ You have reached the end of the preview ✨
Go to the next level with Three.js and React Three Fiber!
Get full access to this lesson and the complete course when you enroll:
- 🔓 Full lesson videos with no limits
- 💻 Access to the final source code
- 🎓 Course progress tracking & completion
- 💬 Invite to our private Discord community
One-time payment. Lifetime updates included.